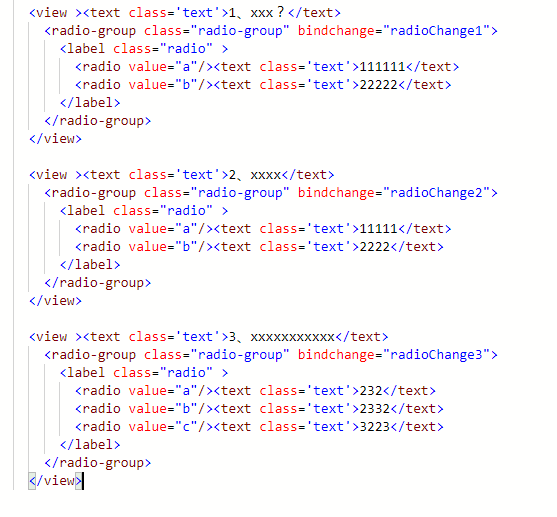
在wxml中定义了若干个问题,将每个问题的答案传到数组faver中
js:
radioChange1 : function (e) {this.data.faver[0] = e.detail.value},
radioChange2 : function (e) {this.data.faver[1] = e.detail.value},
radioChange3 : function (e) {this.data.faver[2] = e.detail.value},
radioChange4 : function (e) {this.data.faver[3] = e.detail.value},
radioChange5 : function (e) {this.data.faver[4] = e.detail.value},
请问如何中data中定义好问题和答案,在优雅的存入数组,麻烦具体一些
小程序开发中关于归集label的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 斯洛文尼亚旅游 2018-01-30 02:12关注
斯洛文尼亚旅游 2018-01-30 02:12关注之前不是回过你了。。问题都存data里面
<view wx:for="{{questions}}" wx:key="id"> <text class="text">{{index}}、{{item.name}}</text> <radio-group class="radio-group" bindchange="radioSelect" data-index="{{index}}"> <label class="radio"> <block wx:for="{{item.choices}}" wx:key="{{id}}"> <radio value="{{item.value}}"/><text class="text">{{item.text}}</text> </block> </label> </radio-group> </view>Page({ faver:[] , questions: [ { name: 'aaaa', id: 1, choices: [{ text: '111', value: 1 }, { text: '222', value: 2 }] }, { name: 'sssss', id: 2, choices: [{ text: 'fafxx', value: 1 }, { text: '22afe222', value: 2 }, { text: 'ss', value: 3 }] }, { name: 'bbbb', id:3, choices: [{ text: 'afefef', value: 1 }, { text: 'xxafe', value: 2 }, { text: 'xxafe', value: 3 }] }, ]}, onLoad: function (options) { } radioSelect: function (e) { this.data.faver[e.target.dataset.index]=e.detail.value console.log(this.data.faver) } })本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
