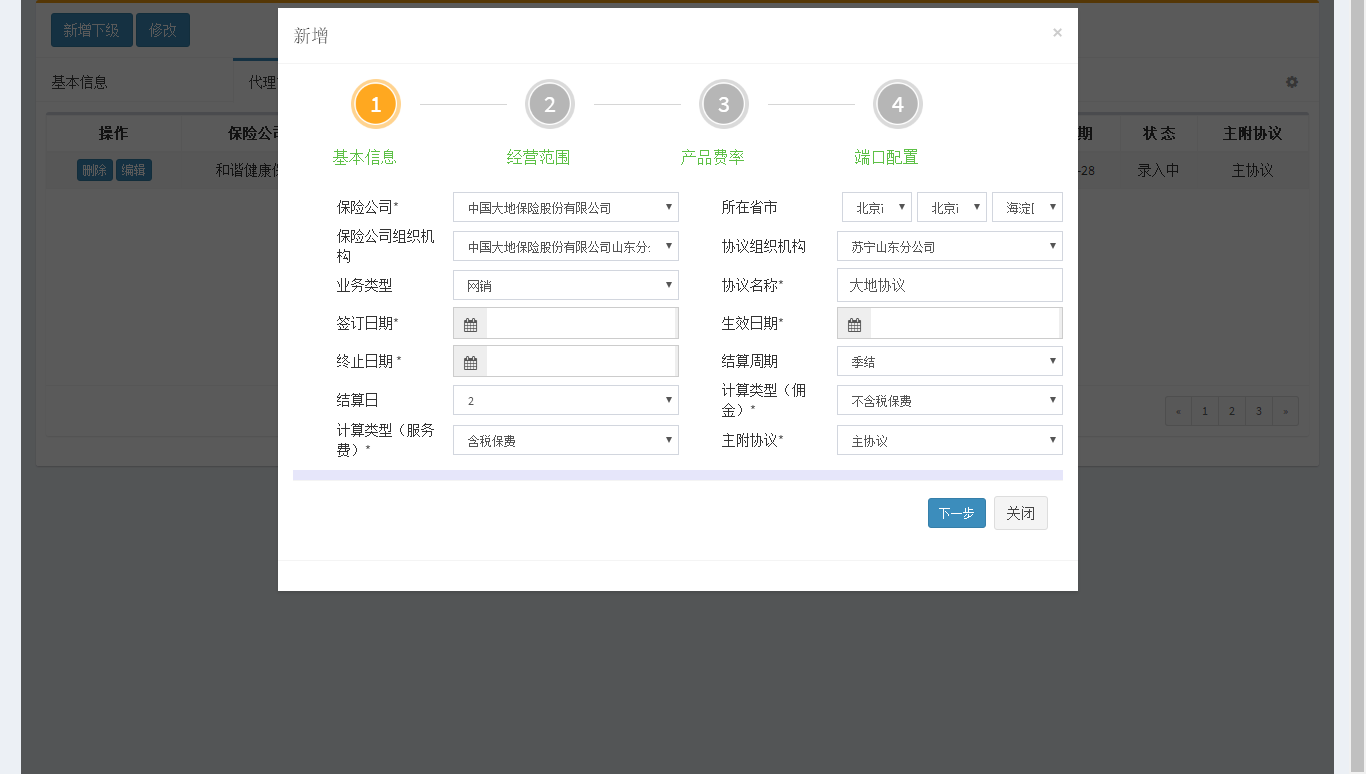
在第一次调用模态框显示第一个div内容,点击下一步,模态框消失了。再次调用模态框时,内容已经变成了第二个div的内容。
能不能不让模态框消失,点击下一步,直接显示第二个div的内容。只能上传一张图片,这是第一个div的内容。 ng)
ng)
bootstrap模态框中div切换问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 Go 旅城通票 2018-04-11 05:42关注
Go 旅城通票 2018-04-11 05:42关注之前那个问题贴了另外的代码给过你了啊,替换掉dvSteps容器中的直接div为你的内容就行了啊。。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 模态框(Modal)插件</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style>.step{display:none}.show{display:block}</style> </head> <body> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#step1">开始演示模态框</button> <div class="modal fade" id="step1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Modal</h4> </div> <div class="modal-body" id="dvSteps"> <div class="step show">step1</div> <div class="step">step2</div> <div class="step">step3</div> <div class="step">step4</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" disabled onclick="showDiv(this,true)">上一步</button> <button type="button" class="btn btn-primary" onclick="showDiv(this)">下一步</button> </div> </div> </div> </div> <script> function showDiv(btn, isPre) { var divs = $('#dvSteps>div'), cur = divs.filter('.show').index(), btns = $(btn).parent().find('button'); isPre ? cur-- : cur++; divs.removeClass('show').eq(cur).addClass('show') btns.eq(0).prop('disabled', cur == 0 ? true : false); btns.eq(1).prop('disabled', cur == divs.length - 1 ? true : false) } </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog
- ¥15 Excel发现不可读取的内容
