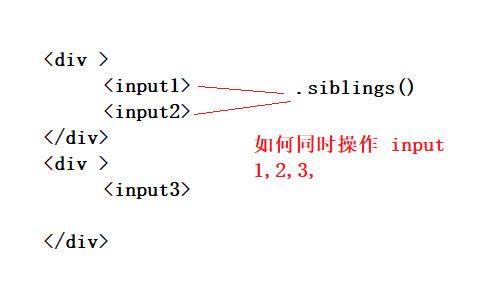
我只会.siblings() 但只能操作同父级下的
$(":checked").parent().addClass("onradio").siblings().removeClass("onradio");
我要执行这样一条语句
选中radio后 选中的span添加class 删除其他的class
<div class="col-md-12 select-param">
<div class="col-md-3" style="text-align: center;font-size:15px;font-weight:bold;">
季 节:
</div>
<div class="col-md-3 ">
<span id="springs">春 秋:<input type="radio" name="season" value="春秋" id="spring"></span>
</div>
<span id="summers">夏 季:<input type="radio" name="season" value="夏季" id="summer"></span>
</div>
<div class="col-md-3 ">
<span id="winters">冬 季:<input type="radio" name="season" value="冬季" id="winter"></span>
</div>
<div class="col-md-12" style="height: 10px;"></div>
<div class="col-md-3" style="text-align: center;font-size:15px;font-weight:bold;">
袖 长:
</div>
<div class="col-md-3">
<span id="longSles">长 袖:<input type="radio" name="sleeve" value="长袖" id="longSle"></span>
</div>
<div class="col-md-3">
<span id="shortSles">短 袖:<input type="radio" name="sleeve" value="短袖" id="shortSle"></span>
</div>
<div class="col-md-3">
<span id="noneSles">无 袖: <input type="radio" name="sleeve" value="无袖" id="noneSle"></span>
</div>
</div>
