两个问题
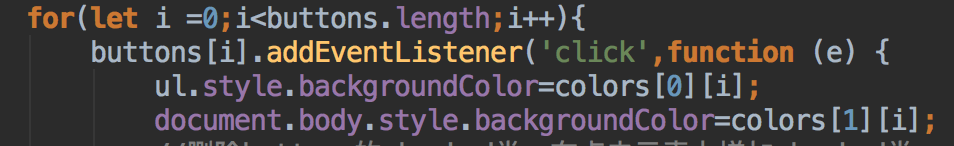
第一个 下面这个闭包 对每个元素绑定对时候是绑定的i还是绑定的具体的数
具体一点说就是 绑定的是colors[0][i] 等我点击的时候i是多少就执行多少
还是说我绑定的时候 循环里当i=0时 我就绑定 colors[0][0] i=1时我就绑定colors[0][1]
这里不用let 用立即执行函数应该怎么写?

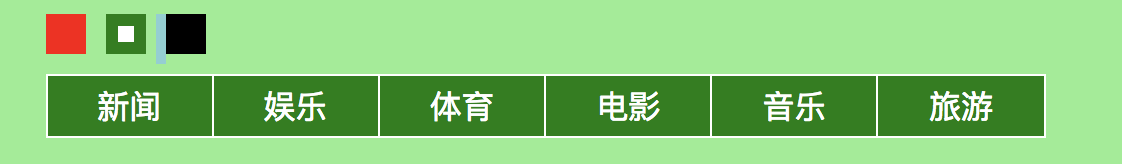
第二个 为什么 中间绿色选项快速点击的时候会出现文字选择的效果
我把div弄成一行就没有了
这里应该怎么处理?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js小demo集合</title>
</head>
<style>
body{
background-color: lightgreen;
}
.container{
width: 500px;
margin: 20px auto;
}
.control{
margin: 0 auto;
}
.control .button{
display: inline-block;
width: 20px;
height: 20px;
margin-right: 5px;
}
.control .button.red{
background-color: red;
}
.control .button.red.checked{
background-color: white;
box-shadow: 0 0 0 6px red inset;
}
.control .button.green{
background-color: green;
}
.control .button.green.checked{
background-color: white;
box-shadow: 0 0 0 6px green inset;
}
.control .button.black{
background-color: black;
}
.control .button.black.checked{
background-color: white;
box-shadow: 0 0 0 6px black inset;
}
ul{
margin-top: 5px;
padding: 0;
border:1px solid white;
list-style-type: none;
display: flex;
background-color: green;
}
li{
height:30px;
line-height: 30px;
display: inline-block;
flex: 1;
border-right: 1px solid white;
text-align: center;
}
li:last-child{
border-right: none;
}
li a{
text-decoration: none;
color: white;
}
</style>
<body>
<div class="container">
<div class="control">
<div class="button red"></div>
<div class="button green"></div>
<div class="button black"></div>
</div>
<ul>
<li><a href="javascript:;">新闻</a></li>
<li><a href="javascript:;">娱乐</a></li>
<li><a href="javascript:;">体育</a></li>
<li><a href="javascript:;">电影</a></li>
<li><a href="javascript:;">音乐</a></li>
<li><a href="javascript:;">旅游</a></li>
</ul>
</div>
<script>
var colors = [['red','green','black'],['pink','lightgreen','lightslategrey']];
var buttons = document.getElementsByClassName("button");
buttons[1].classList.add('checked');
var ul = document.getElementsByTagName('ul')[0];
//对于每个button都要绑定一个事件,1.改变导航的背景色为button的颜色,2.改变body的背景色为button颜色的浅色
for(let i =0;i<buttons.length;i++){
buttons[i].addEventListener('click',function (e) {
ul.style.backgroundColor=colors[0][i];
document.body.style.backgroundColor=colors[1][i];
//删除buttons的checked类,在点击元素上增加checked类
buttons[0].classList.remove('checked');
buttons[1].classList.remove('checked');
buttons[2].classList.remove('checked');
e.target.classList.add('checked');
})
}
</script>
</body>
</html>
