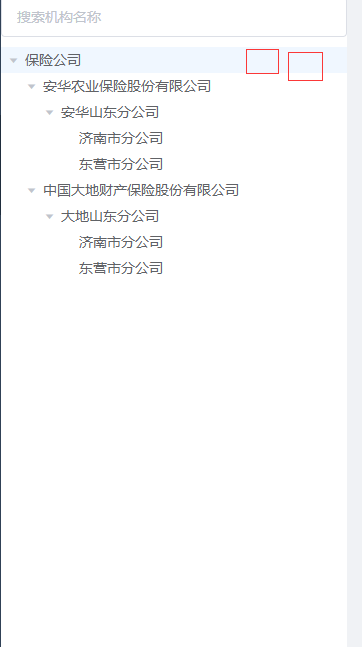
对树形目录的每个菜单添加后缀功能选项,
2条回答 默认 最新
 Kiloveyousmile 2018-05-09 17:11关注
Kiloveyousmile 2018-05-09 17:11关注1. 自己实现
其实,树形组件自己实现起来并不是很难,可定义度也高,具体可以参考我的一个demo,实现了选中显示后缀:
https://github.com/kangbb/tree;2. 使用第三方插件
您也可以考虑使用第三方的插件,
element-ui和iview都有自定义渲染函数,element-ui的功能相对完善一些。 想要实现您的功能,可以参考下面这篇文章修改:
基于Vue2的数据管理系统-DBM如果还有不懂,欢迎私聊讨论!
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
