首先执行命令
npm install -g @vue/cli
npm install -g @vue/cli-init
再
sudo vue init webpack todo
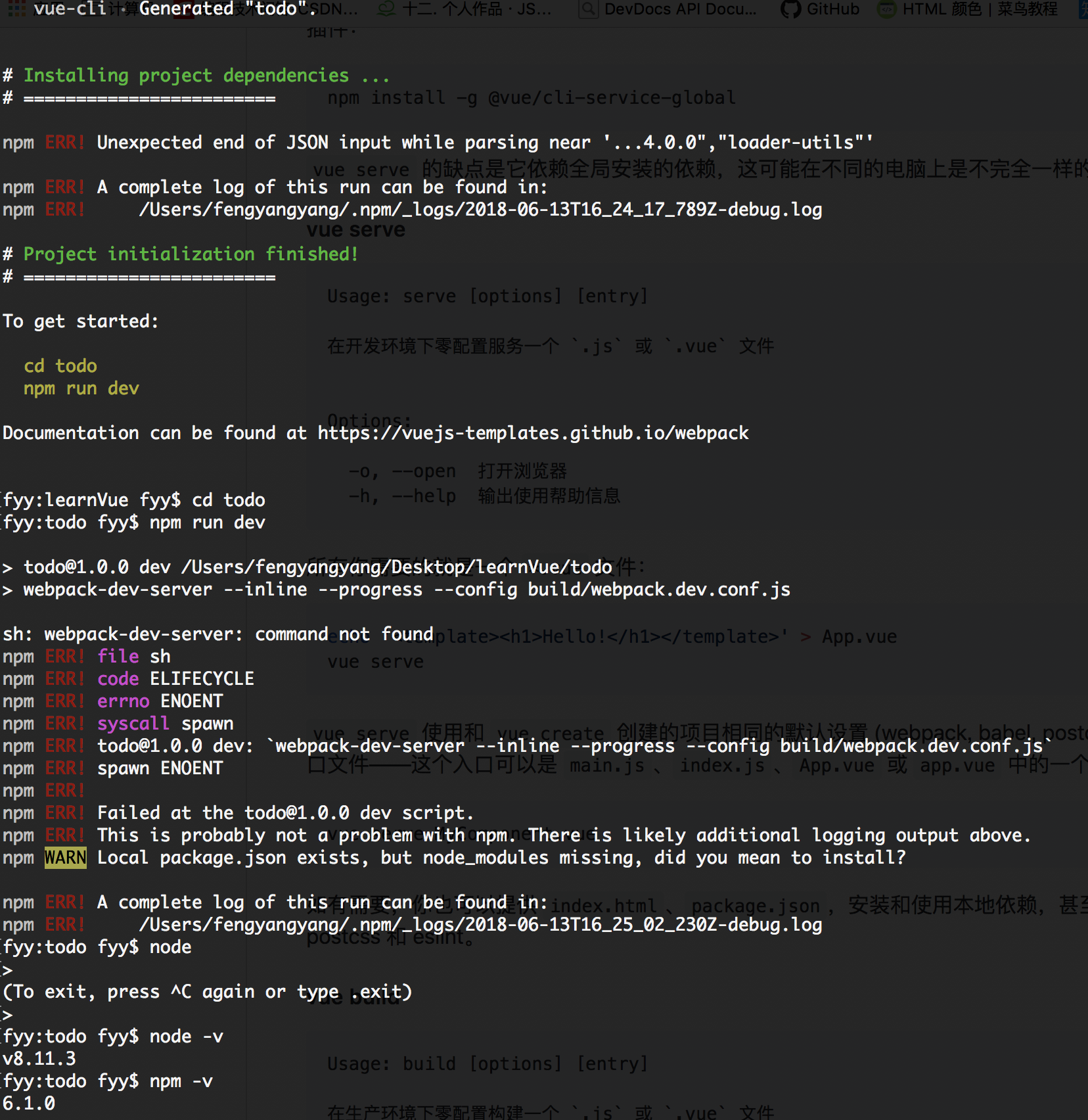
然后就开始报错了,怎么回事?
初始化vue项目出错,用的都是最新版的npm node,怎么解决
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 LEEVEUBW 2018-06-14 12:08关注
LEEVEUBW 2018-06-14 12:08关注看到报错webpack-dev-server找不到
vue项目基于webpack
(下载东西时可用淘宝镜像)依次全局安装
npm install vue -g
vue-cli
webpack
webpack-dev-server
npm install webpack-cli -gvue -V(大写) webpack -v 查看安装
另外:
vue init webpack myProject
ESLint时选择NO本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
