html代码:
<html>
<head>
<script src="jquery-1.3.2.js"></script>
<script>
$(function(){
$("#helloBtn").click(function(){
$.ajax({
url: "test.php",
type: "POST",
success: function(res){
alert(res);
},
error: function(msg){
alert('error');
}
});
});
});
</script>
</head>
<body>
<button id="helloBtn">hello</button>
</body>
</html>
php代码:
<?php
echo 'hello';
?>
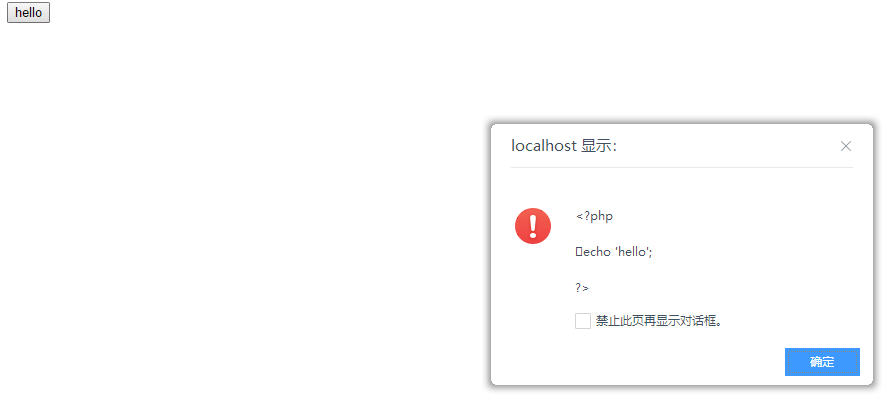
结果:
我用的是apache服务器。
