使用的是SpringBoot框架,部分代码如下
JS代码:
function login() {
var userName = $("#inputName").val();
var userPassword = $("#inputPassword").val();
var rememberUser = $("input[type=checkbox]").get(0).checked;
$.ajax({
url : "login/userLogin",
type : "post",
dataType : "json",
data : {
"userName" : userName,
"userPassword" : userPassword
},
success : function(result) {
if (result.status == 1) {
if (rememberUser) {
addCookie("userName", userName, 30);
} else {
delCookie("userName");
}
window.location.href = "menu.html";
} else if (result.status == 0) {
alert(result.message);
}
}
});
return false;
}
Controller代码:
@RequestMapping(value = "login/userLogin", method = RequestMethod.POST)
@ResponseBody
public Result login(User user) {
Result result = userService.login(user);
return result;
}
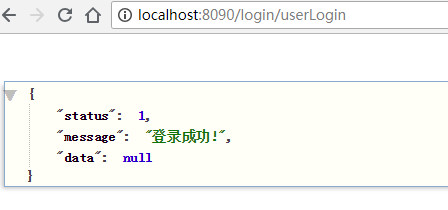
登录form提交后,每次都是显示返回的json,而不是跳转到menu.html,应该怎么改
用ajax请求实现表单提交并页面跳转的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
8条回答 默认 最新
 qq_29632867 2018-08-06 01:39关注
qq_29632867 2018-08-06 01:39关注说明你的result要么没有返回,要么你返回的result!=1;没有执行windows.location.href
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
