前端文件开发预览
先安装的是curl -o- https://raw.githu
busercontent.com/creationix/nvm/v0.33.11/install.sh | bash
再安装nvm install node
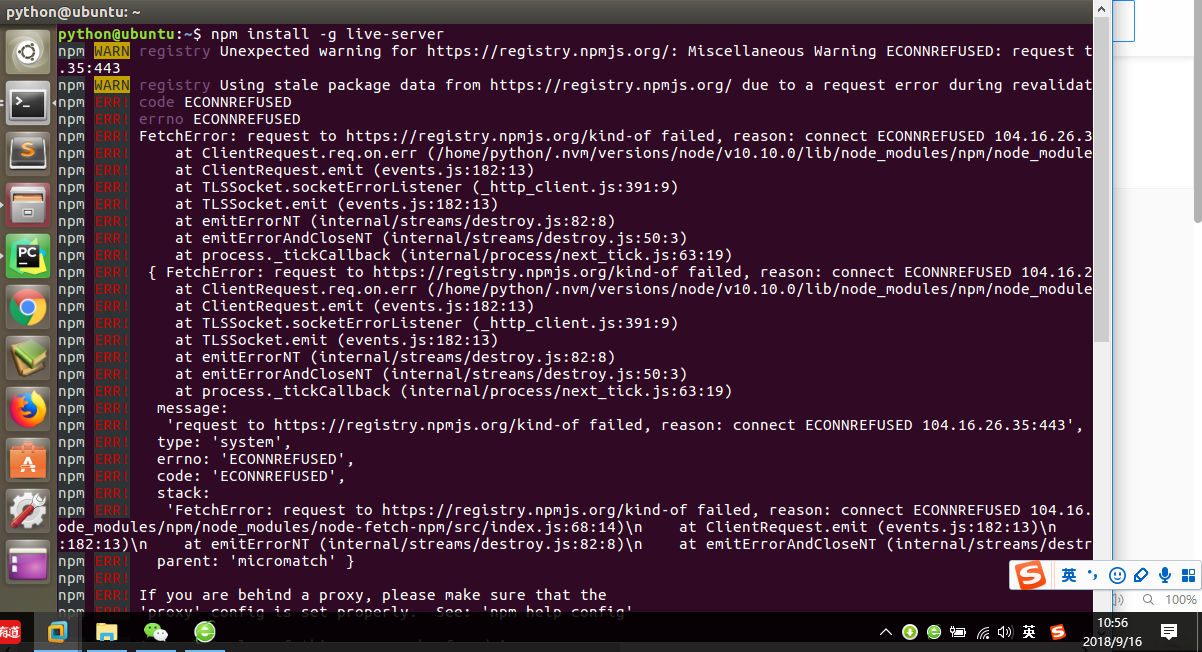
然后npm install -g live-server就出错了
前端文件开发预览
先安装的是curl -o- https://raw.githu
busercontent.com/creationix/nvm/v0.33.11/install.sh | bash
再安装nvm install node
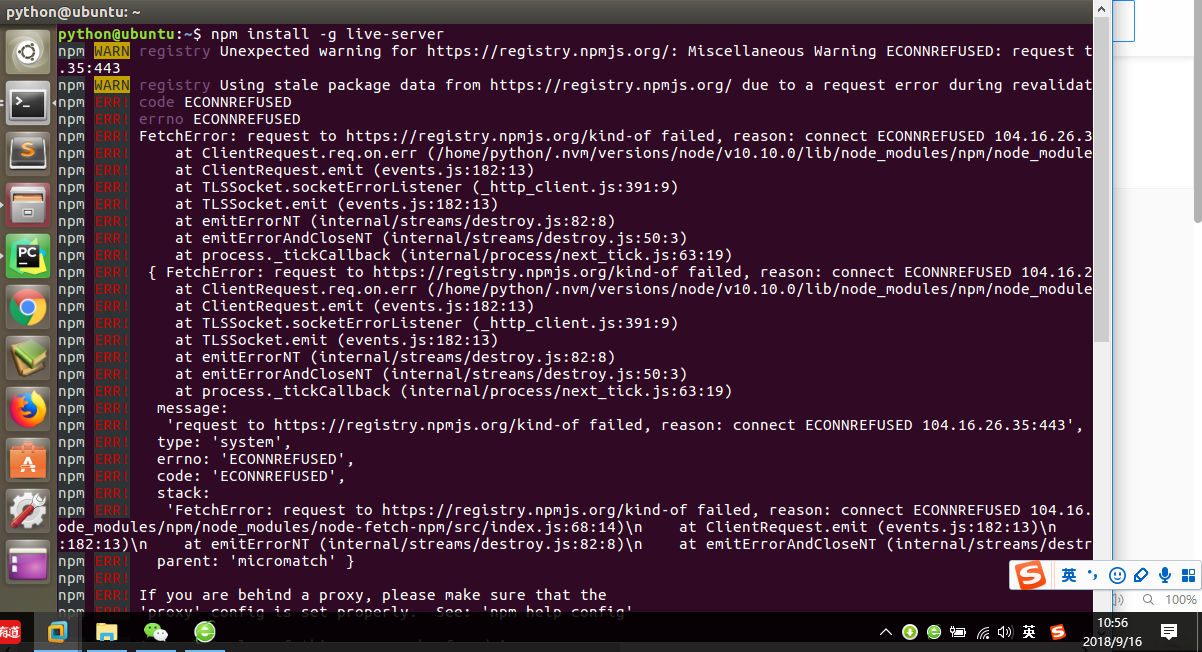
然后npm install -g live-server就出错了