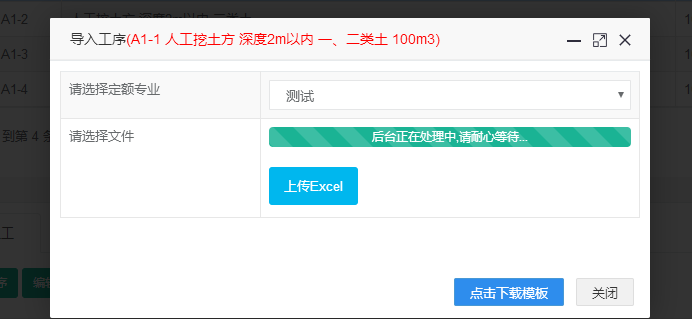
当处理数据量较大处理时间较长时,后台已经处理数据完成但前台的进度条不关闭一直在运行。

js代码
(function ($) {
$.fn.loadUpload=function(options){
var options=$.extend(defaults,options||{});
var _this=$(this);
var supportTransition = (function(){
var s = document.createElement('p').style,
r = 'transition' in s ||
'WebkitTransition' in s ||
'MozTransition' in s ||
'msTransition' in s ||
'OTransition' in s;
s = null;
return r;
})();
// WebUploader实例
var uploader;
if ( !WebUploader.Uploader.support() ) {
alert( 'Web Uploader 不支持您的浏览器!如果你使用的是IE浏览器,请尝试升级 flash 播放器');
throw new Error( 'WebUploader does not support the browser you are using.' );
}
// 实例化
uploader = WebUploader.create({
pick: {
id: $(this),
label: options.filename
},
paste: document.body,
accept: {
title: 'files',
extensions: 'xlsx',
mimeTypes: '.xlsx'
},
formData: {
tradeid:options.myversion
},
// swf文件路径
swf: base_url+"/static/plugins/ueditor/third-party/webuploader/Uploader.swf",
disableGlobalDnd: true,
chunked: true,
server: base_url+"/importWorkProcedure/saveimport2",
fileNumLimit: 1,//只允许上传一个
fileSizeLimit: 50 * 1024 * 1024, // 200 M
fileSingleSizeLimit:50 * 1024 * 1024 // 50 M
});
uploader.onFileQueued = function( file ) {
}
uploader.on( 'all', function( type ) {
var stats;
switch( type ) {
case 'uploadFinished':
$(_this).css({"display":"none"})
break;
case 'startUpload':
$(_this).attr('disabled',"true");
break;
case 'stopUpload':
break;
}
});
uploader.onFileQueued = function( file ){
var title=$("#myversion").find("option:selected").text();
layer.confirm('确定要导入【'+title+"】工序集?", {
btn : [ '确定', '取消' ]//按钮
}, function(index) {
layer.close(index);
uploader.upload();
});
}
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file,ret) {
parent.layer.closeAll();
console.log(ret);
$(options.fileurl).append("<a target='_blank' href='"+ret.refpath+"'>["+ret.refname+"]上传成功</a>")
$(options.fileurl).append("<input type='hidden' id='myversion_' value='"+ret.myversion+"'/>");
$(options.fileurl).append("<input type='hidden' id='tradeid_' value='"+ret.tradeid+"'/>");
$(options.fileurl).append("<a style='margin-left:5px;' class='btn btn-danger' onclick='deleteimg();' >删除</a>")
$(options.queuelist).hide();
});
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
if(!$(options.queuelist+" .progress-bar").length){
$(options.queuelist).append('<div class="progress progress-striped active">' +
'<div class="progress-bar" role="progressbar" style="width:100%">后台正在处理中,请耐心等待...' +
'</div>' +
'</div>');
}
$(options.queuilist+" .progress-bar").css( 'width', percentage * 100 + '%' );
});
/**
* 验证文件格式以及文件大小
*/
uploader.on("error", function (type) {
if (type == "Q_TYPE_DENIED") {
layer.msg("请上传excel文件");
} else if (type == "Q_EXCEED_SIZE_LIMIT") {
layer.msg("文件大小不能超过50M");
}else {
layer.msg("请上传excel文件");
}
});
deleteimg=function(){
var myversion=$("#myversion_").val();
var tradeid=$("#tradeid_").val();
var url=base_url+"/importWorkProcedure/deleteImportData.html";
$.post(url,{"myversion":myversion,"tradeid":tradeid},function(data){
if(data==true||data=="true"){
$(options.fileurl).html("");
$(_this).css({"display":"block"});
}
},"json")
}
var defaults={
queuelist:".queueList",
fileurl:"#fileurl",
filename:"点击选择文件"
}
};
})(jQuery);

