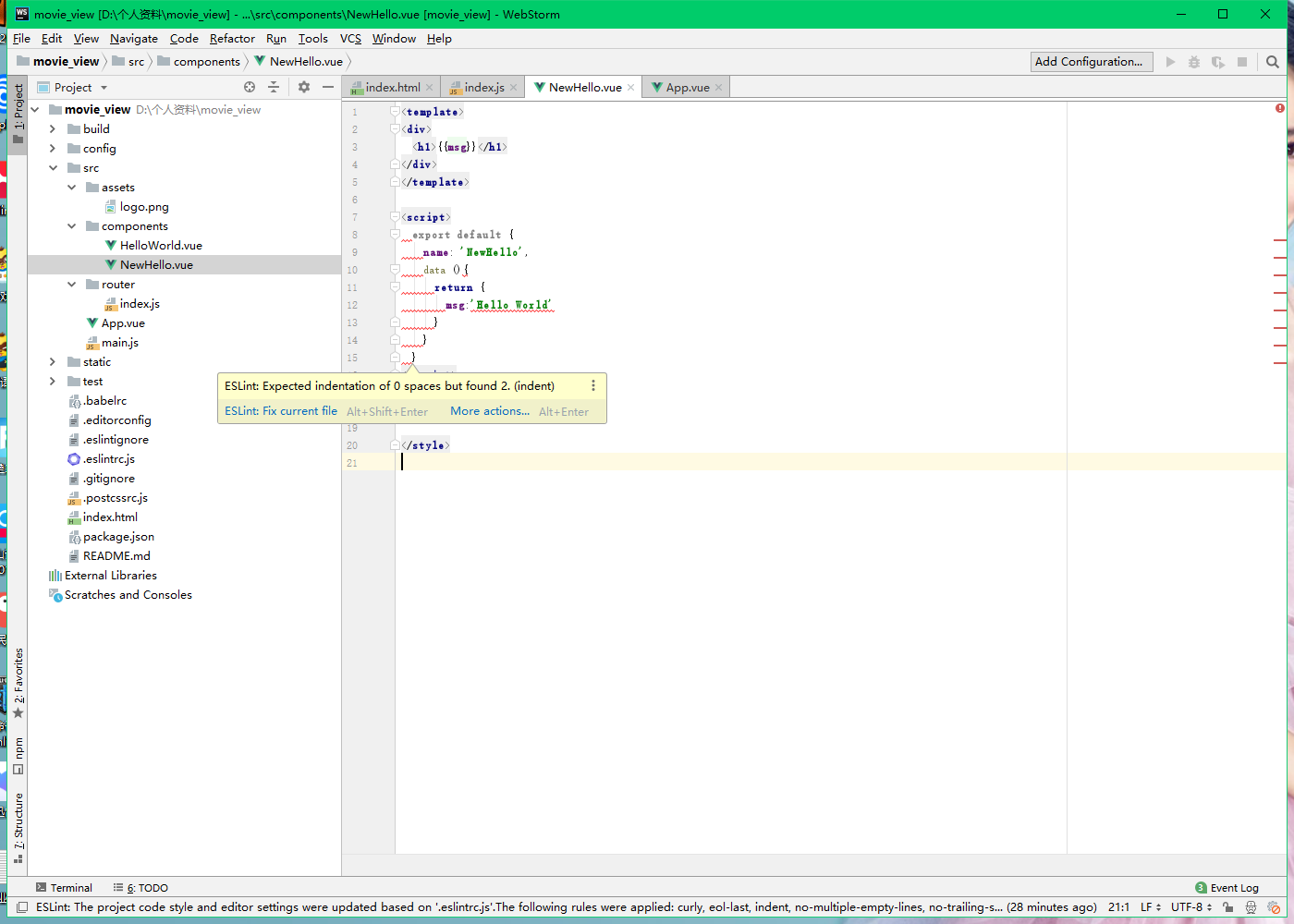
<template>
<div>
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
name: 'NewHello',
data (){
return {
msg:'Hello World'
}
}
}
</script>
<style scoped>
</style>

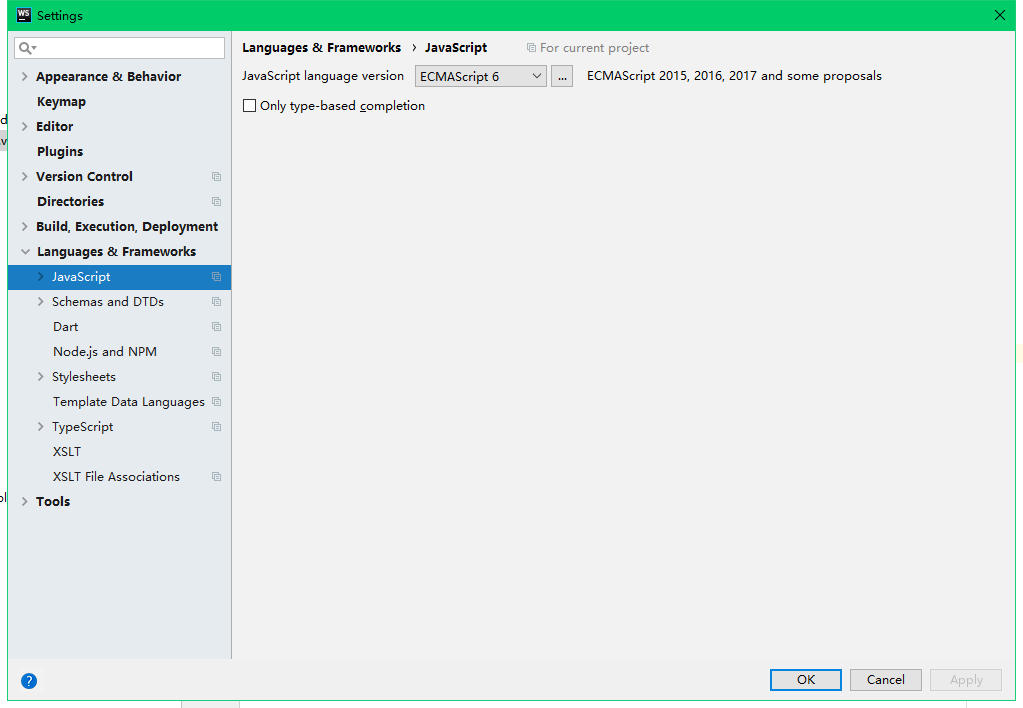
请问我的vue模板里js区域是什么原因出错啊?我初学Vue,不懂,我的IDE是webstorm,配置支持了ES6的。