


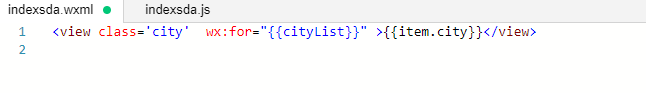
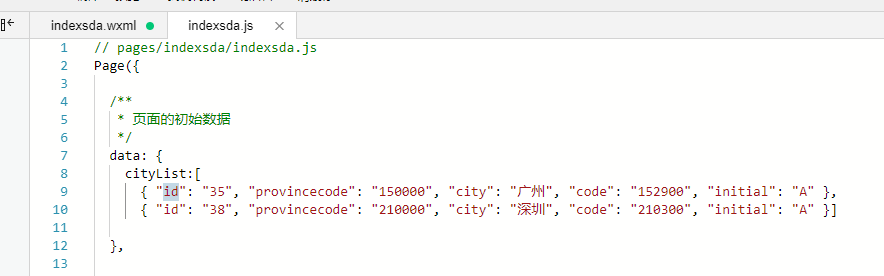
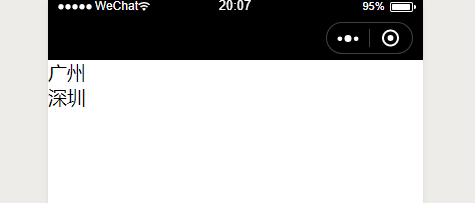
微信小程序,如何把数组中的广州单独显示出来呢!求大神解答,谢谢
1条回答 默认 最新
 qq_17781765 2018-10-20 12:21关注
qq_17781765 2018-10-20 12:21关注在 wx:for 后面 跟一个 wx:if = "{{item.id == 35}}"
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 ansys fluent计算闪退
- ¥15 有关wireshark抓包的问题
- ¥15 需要写计算过程,不要写代码,求解答,数据都在图上
- ¥15 向数据表用newid方式插入GUID问题
- ¥15 multisim电路设计
- ¥20 用keil,写代码解决两个问题,用库函数
- ¥50 ID中开关量采样信号通道、以及程序流程的设计
- ¥15 U-Mamba/nnunetv2固定随机数种子
- ¥15 vba使用jmail发送邮件正文里面怎么加图片
- ¥15 vb6.0如何向数据库中添加自动生成的字段数据。
