关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
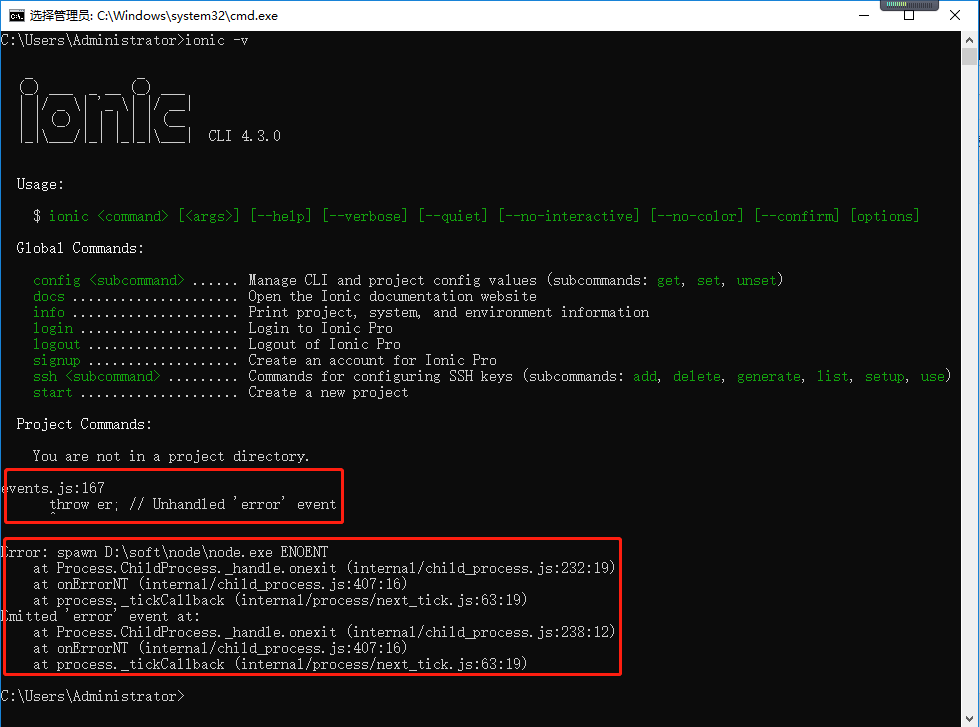
ionic 安装后,执行 ionic -v 报错。大家有谁遇到没。
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 qq_43591453 2018-11-02 17:04关注
qq_43591453 2018-11-02 17:04关注问题显示没有找到installed build tools,升级你的android sdk 就可以。或者换一个吧= =
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2025-11-18 08:55yingjuxia.com的博客 本文提供了2025年最新Ionic开发环境搭建指南,包含Node.js(v20 LTS)、Git等必备软件的安装说明,并详细介绍了...文章强调使用最新版Ionic 7 + Angular 17 + Capacitor 6技术栈,并承诺快速解决安装过程中遇到的问题。
- 2021-06-08 13:05weixin_39907713的博客 准备工作:需要安装:Nodejs、AndroidSDK、Apache-ant、Jdk,Ionic、Cordova。我这里用到的版本Nodejs:node-v6.3.1-x86.msiApache-ant:apache-ant-1.9.4JDK:jdk-8u101-windows-i586.exe二.环境配置:1.Jdk环境...
- 2019-10-24 10:21lzfengluo的博客 搭建ionic+cordova环境时遇到的坑ionic和cordova是什么搭建环境安装Android Studio、JDK、SDK安装cordova插件安装ionic插件使用命令行创建应用结语 昨天接到任务,用ionic和cordova插件构建安卓平台使用的程序。那么...
- 2017-09-12 15:51Wigen96的博客 1.首先需安装node.js,自行百度,安装完成后 打开命令行(win键+R ,输cmd)输入node -v验证是否安装成功 2.java环境安装,自行百度,注意配置环境变量(我的电脑-属性-高级属性设置-环境变量),完成后输入javac...
- 2023-03-30 16:39苗银的博客 使用ionic和cordova创建一个app步骤详解
- 2020-04-01 14:11房屋安全鉴定检测的博客 当我在vs code执行cnpm install --sava @ionic-native/XXX (XXX是插件名)的时候报错 内容如下 解决方法: 使用cmd 执行该句可以。 切换方法代码 1.按Windows+R快捷键打开运行窗口。 2.输入regedit,按下回车键...
- 2019-06-20 14:51从Instanceof的博客 这是今天早上刚来打卡上班时遇到的错误,一脸懵,昨晚还好好的为什么今天就不行了。然后果断重启电脑,哈哈。发现没和我开玩笑的确是出现问题了。然后想办法解决,找到度娘发现问题或许出现在nodejs中,也就是说我...
- 刘佳欢--hannah的博客 最近小编遇到了一个小问题,由于有段时间没有使用ionic了导致出现了小问题也解决了好长时间再次做一个总结,因为问题早已解决,为了写这篇文章还进行了问题模拟 解决办法 首先确认本地是否安装了你需要的版本的 ...
- 2024-11-30 19:17bug菌¹的博客 如果有 JavaScript 代码需要测试,可以放入单独的.js文件并使用node命令来执行。希望这些建议可以帮助你顺利解决问题!如果还有其他问题,欢迎继续提问。希望如上措施及解决方案能够帮到有需要的你。
- 邦之恋的博客 MacOS下想安装MySQL-Python,执行语句:sudo pip install MySQL-Python遇到了如下错误信息:/Users/kaitlyn/anaconda3/envs/env2.7/lib/gcc/x86_64-apple-darwin11.4.2/4.8.5/include-fixed/limits.h:168:61: fatal ...
- 2019-12-03 19:22zebraMeat的博客 接触ionic的项目好几个月了,但是在打包时还会遇到...报错截图(在我执行ionic cordova platform add ios命令后报错): 大概意思是我的sharp版本不对,百度了一通后终于找到执行以下命令可以正确安装上 然后终...
- 2018-12-20 11:11AndyYuan317的博客 网上有多篇ionic开发环境搭建的文章,但是针对windows下的说明比较少,所以在这里再补充一篇windows下的开发环境搭建文章 1.nodejs nodejs官网: https://nodejs.org/en/ 它会自动检测当前OS类型,并提供下载地址 ...
- 2023-11-14 19:32浮舍_的博客 说起来其实这个方法也很简单,就是配置的node_modules与vscode打开文件的node_modules不在同一个盘符中,我这次也就是因为配置的node_...解决一个问题的方法有很多,我提供的也只是一种,希望可以给大家带来帮助。
- 2021-06-05 12:43法式滚筒YEboss的博客 项目中需要定位功能,一开始使用了cordova-plugin-geolocation插件,但是报错了而且这个插件返回的是经纬度,没有街道信息,想要街道信息的话需要通过其他的API来转换。然后又找了找,发现了百度的SDK所用插件:...
- 2021-06-06 13:53weixin_39627144的博客 安装脚手架npm install -g ionic cordova创建项目ionic start myApp tabsstart 命令代表创建新app项目.myApp 是新项目的工程及文件名tabs是采用提供的模板类型ionic提供了一些模板tabssidemenublanksupertutorial...
- 2019-09-15 11:51Justdoforever的博客 V8.9.0以上版本官网下载 jdk 官网下载 android studio 官网 vs code 官网 git 官网下载 github客户端 官网下载 建议用管理员运行命令提示符(cmd) 1.2.1.1 Android开发环境搭建 ...
- 没有解决我的问题, 去提问