<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="@color/color_23ce66"
android:gravity="center"
android:paddingTop="20dp"
android:text="健康服务"
android:textColor="@color/color_ff"
android:textSize="18sp" />
<com.jcodecraeer.xrecyclerview.XRecyclerView
android:id="@+id/rv"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp">
<EditText
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_marginHorizontal="15dp"
android:layout_weight="1"
android:background="@drawable/rectangle_stroke_ec_17dp"
android:hint="回复"
android:id="@+id/et_send"
android:paddingHorizontal="10dp"
android:textColor="@color/color_33"
android:textSize="13sp" />
<TextView
android:id="@+id/tv_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:background="@drawable/rectangle_solid_23ce66_17dp"
android:paddingHorizontal="25dp"
android:paddingVertical="5dp"
android:text="发送"
android:textColor="@color/color_ff" />
</LinearLayout>
</LinearLayout>


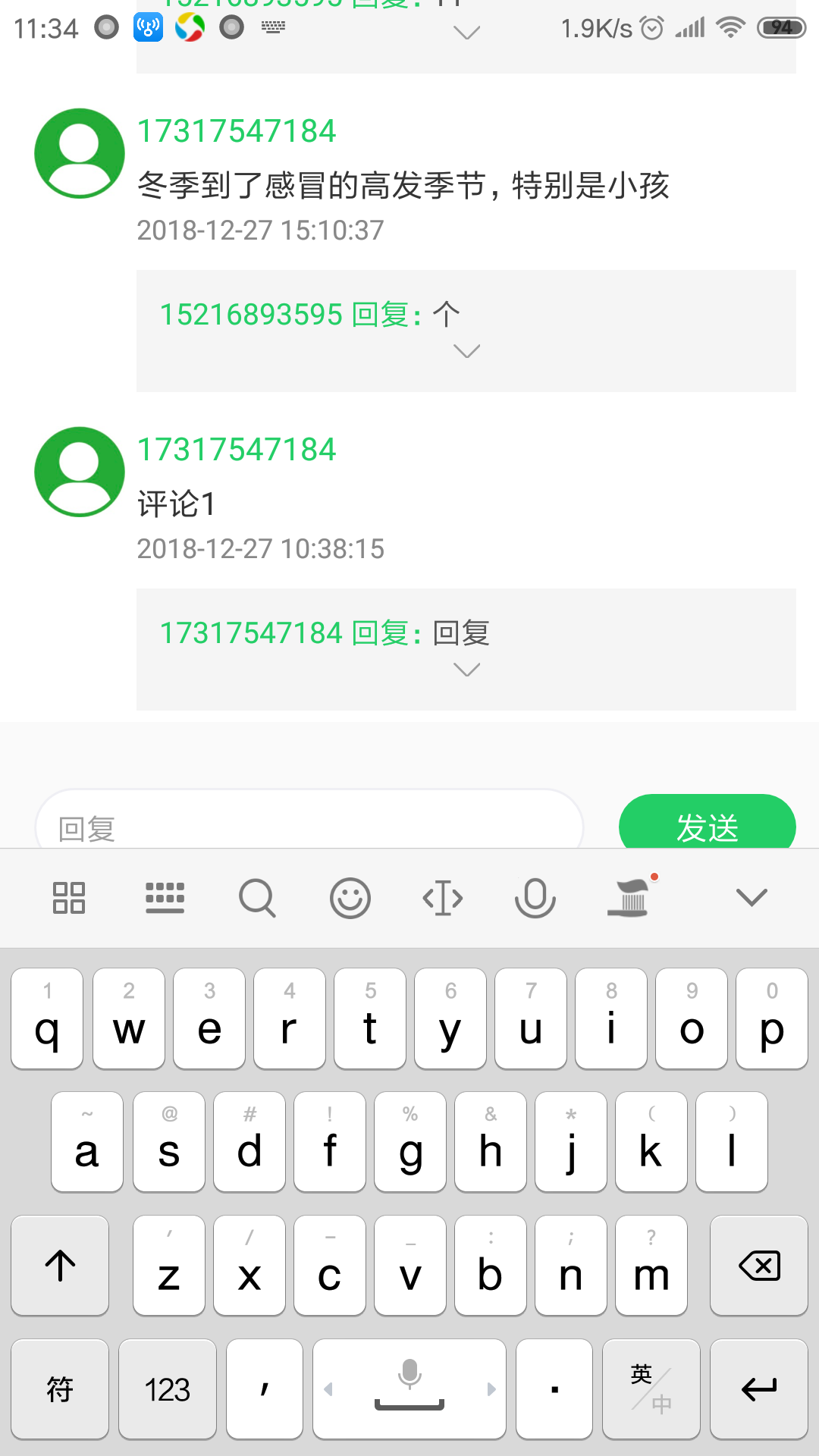
就是这么个意思,有没有大牛知道怎么做,让输入框的部分显示完整
//==================分割=======================//
2019年1月3日,解决方案记录
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_ff"
android:clickable="true"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ll_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="@color/color_23ce66"
android:gravity="center"
android:paddingTop="20dp"
android:text="健康服务"
android:textColor="@color/color_ff"
android:textSize="18sp" />
<com.jcodecraeer.xrecyclerview.XRecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp">
<EditText
android:id="@+id/et_send"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_marginHorizontal="15dp"
android:layout_weight="1"
android:background="@drawable/rectangle_stroke_ec_17dp"
android:hint="回复"
android:paddingHorizontal="10dp"
android:textColor="@color/color_33"
android:textSize="13sp" />
<TextView
android:id="@+id/tv_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:background="@drawable/rectangle_solid_23ce66_17dp"
android:paddingHorizontal="25dp"
android:paddingVertical="5dp"
android:text="发送"
android:textColor="@color/color_ff" />
</LinearLayout>
<View
android:id="@+id/v"
android:layout_width="0dp"
android:layout_height="0dp" />
</LinearLayout>
etSend.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect r = new Rect();
//获取当前界面可视部分
((Main2Activity) getActivity()).getWindow().getDecorView().getWindowVisibleDisplayFrame(r);
//获取屏幕的高度
int screenHeight = ((Main2Activity) getActivity()).getWindow().getDecorView().getRootView().getHeight();
//此处就是用来获取键盘的高度的, 在键盘没有弹出的时候 此高度为0 键盘弹出的时候为一个正数
int heightDifference = screenHeight - r.bottom;
lockContentHeight();
unlockContentHeightDelayed(heightDifference);
}
});
/**
* 锁定内容高度,防止跳闪
*/
private void lockContentHeight() {
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) llContent.getLayoutParams();
params.height = llContent.getHeight();
params.weight = 0.0F;
}
/**
* 释放被锁定的内容高度
*/
public void unlockContentHeightDelayed(final int heightDifference) {
etSend.postDelayed(new Runnable() {
@Override
public void run() {
if (llContent == null) {
return;
}
((LinearLayout.LayoutParams) llContent.getLayoutParams()).weight = 1.0F;
ViewGroup.LayoutParams layoutParams = v.getLayoutParams();
layoutParams.height = heightDifference - SizeUtils.dp2px(55);
v.setLayoutParams(layoutParams);
}
}, 10L);
}
