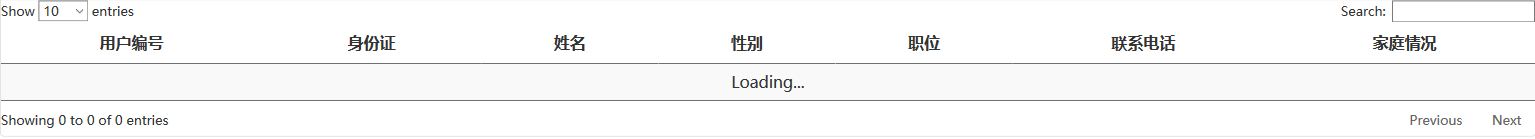
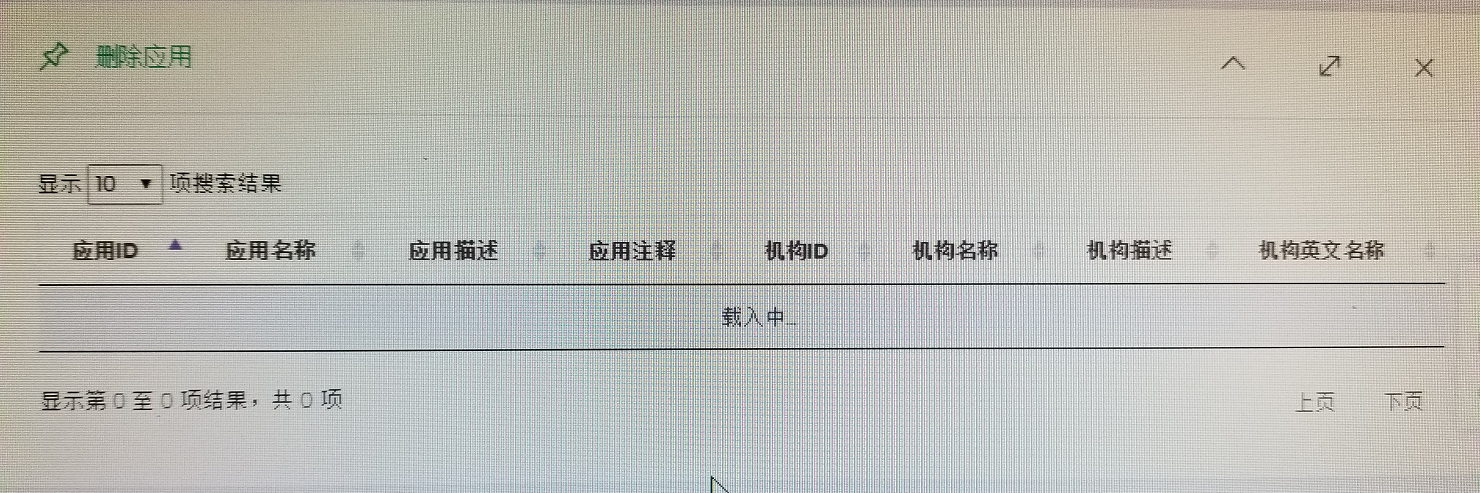
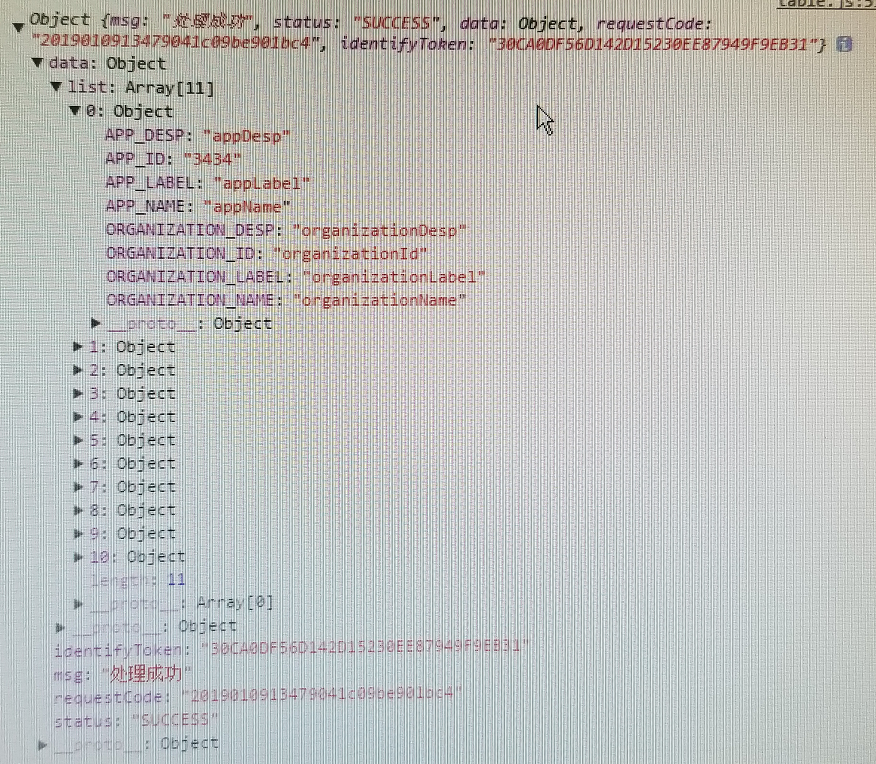
想使用datatables通过ajax生成表格,但是表格一直生成不出来,显示的是载入中…(下图)。由于是内网,只能拍照片没法截图。


这是js对应的列表代码片段
"columns": [
{"data": "APP_ID"},
{"data": "APP_NAME"},
{"data": "APP_DESP"},
{"data": "APP_LABEL"},
{"data": "ORGANIZATION_ID"},
{"data": "ORGANIZATION_NAME"},
{"data": "ORGANIZATION_DESP"},
{"data": "ORGANIZATION_LABEL"}
]
这是html对应的代码片段
<table id="example" class="table table-striped table-bordered">
<thead>
<tr>
<th>应用ID</th>
<th>应用名称</th>
<th>应用描述</th>
<th>应用注释</th>
<th>机构ID</th>
<th>机构名称</th>
<th>机构描述</th>
<th>机构英文名称</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>