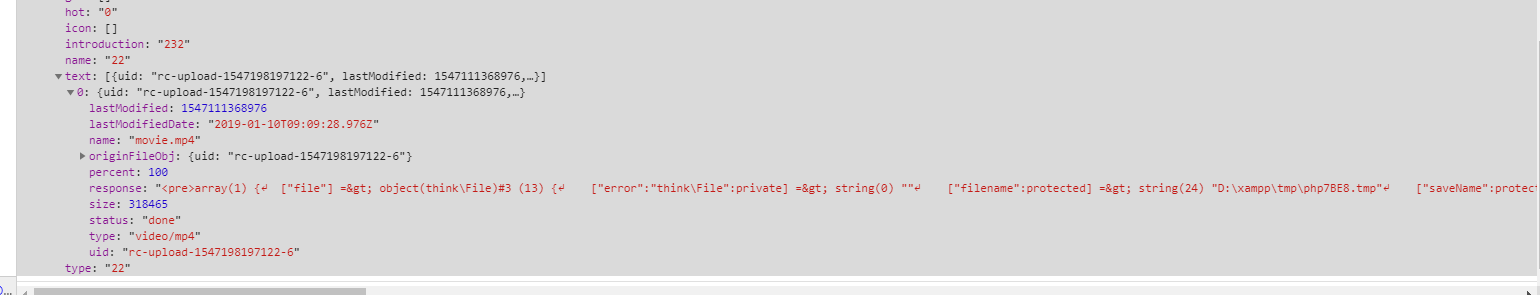
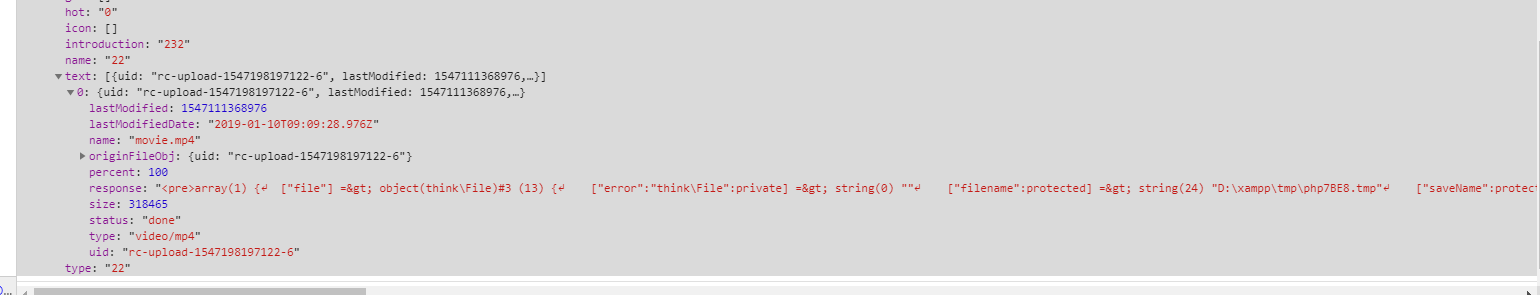
这是上传后浏览器返回的
这是后台tp5打印出来是空的 用post可以接收 但是用file不行 求解

贴上代码
text
action="/static/"
onChange={this.handleChange5}
>
上传
容量:最大上限20M:mp4
这是上传后浏览器返回的
这是后台tp5打印出来是空的 用post可以接收 但是用file不行 求解

贴上代码
text
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
在Ant Design Pro中,当你使用onChange={this.handleChange5}组件来处理文件上传时,你需要确保你的服务器能够正确地解析并存储这些文件。这通常涉及到以下几个步骤:
文件类型验证:确保你的服务器能够识别和理解上传的文件类型(例如,MP4、MOV等)。你可以通过检查文件名中的扩展名或直接发送一个HTTP头部来实现这一点。
文件大小限制:在上传过程中,设置适当的大小限制以避免过大的文件被上传到服务器。如果超过这个限制,你可能需要提示用户重新选择文件。
文件保存逻辑:当用户完成上传过程后,服务器应该能正确地将文件保存到指定的位置。你可以通过编写JavaScript代码来控制这个过程,并且确保文件名称符合预期格式(例如,包含文件类型信息)。
如果你的问题与以上步骤无关,可能是由于以下原因导致的:
要解决这些问题,建议遵循以下步骤进行调试和修正:
希望这些信息对你有所帮助。如果你提供更具体的信息(如错误消息、代码示例等),我可能会更好地帮助你解决问题。