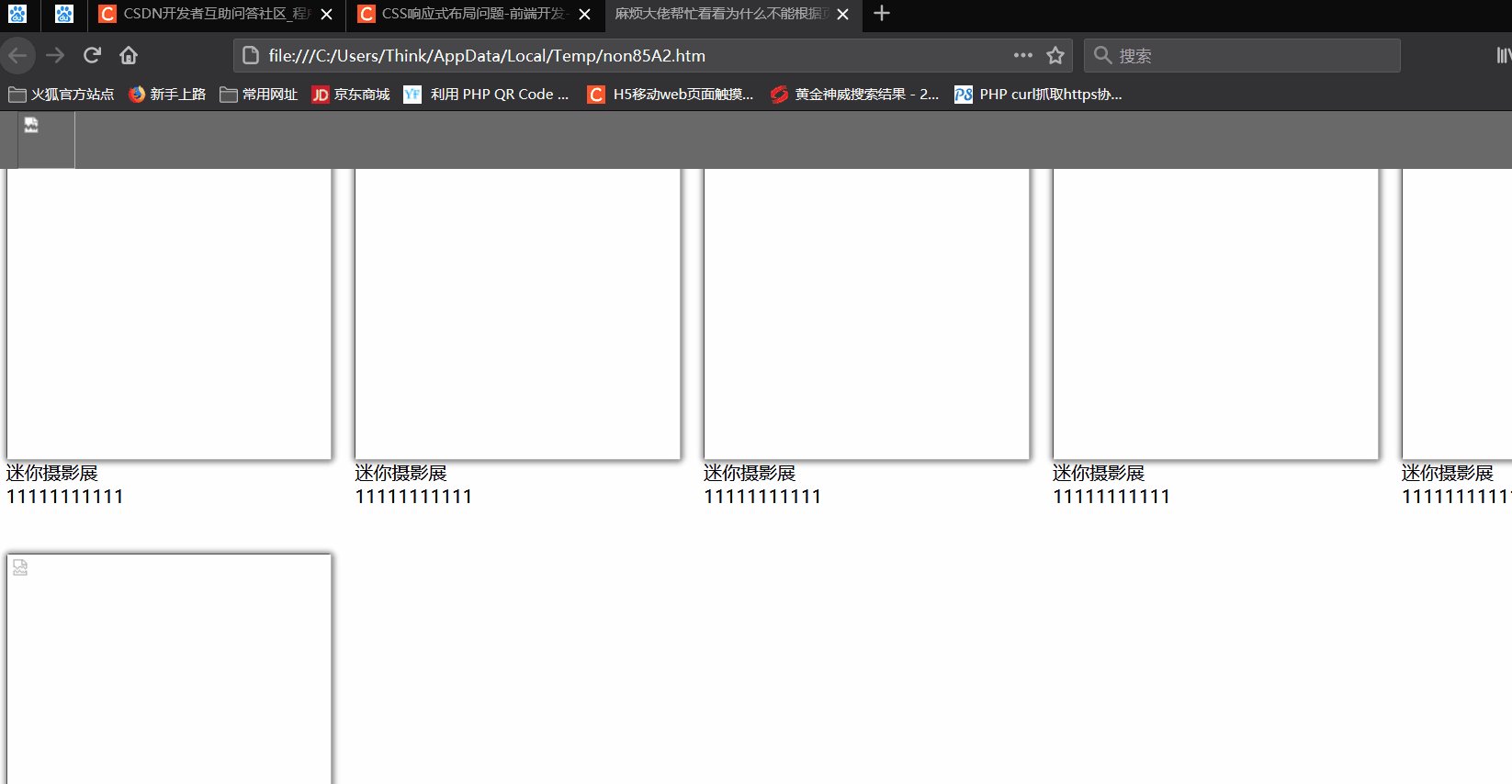
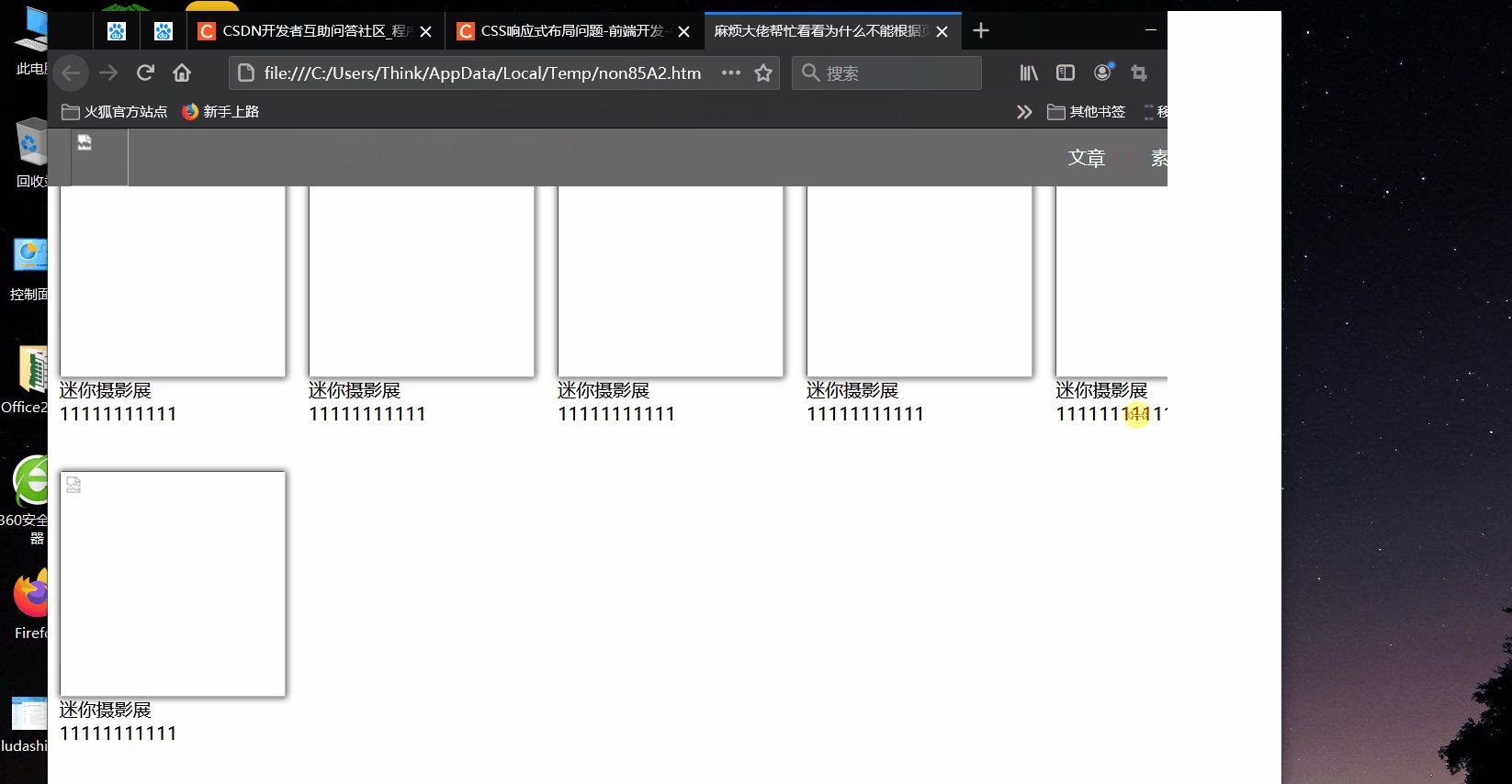
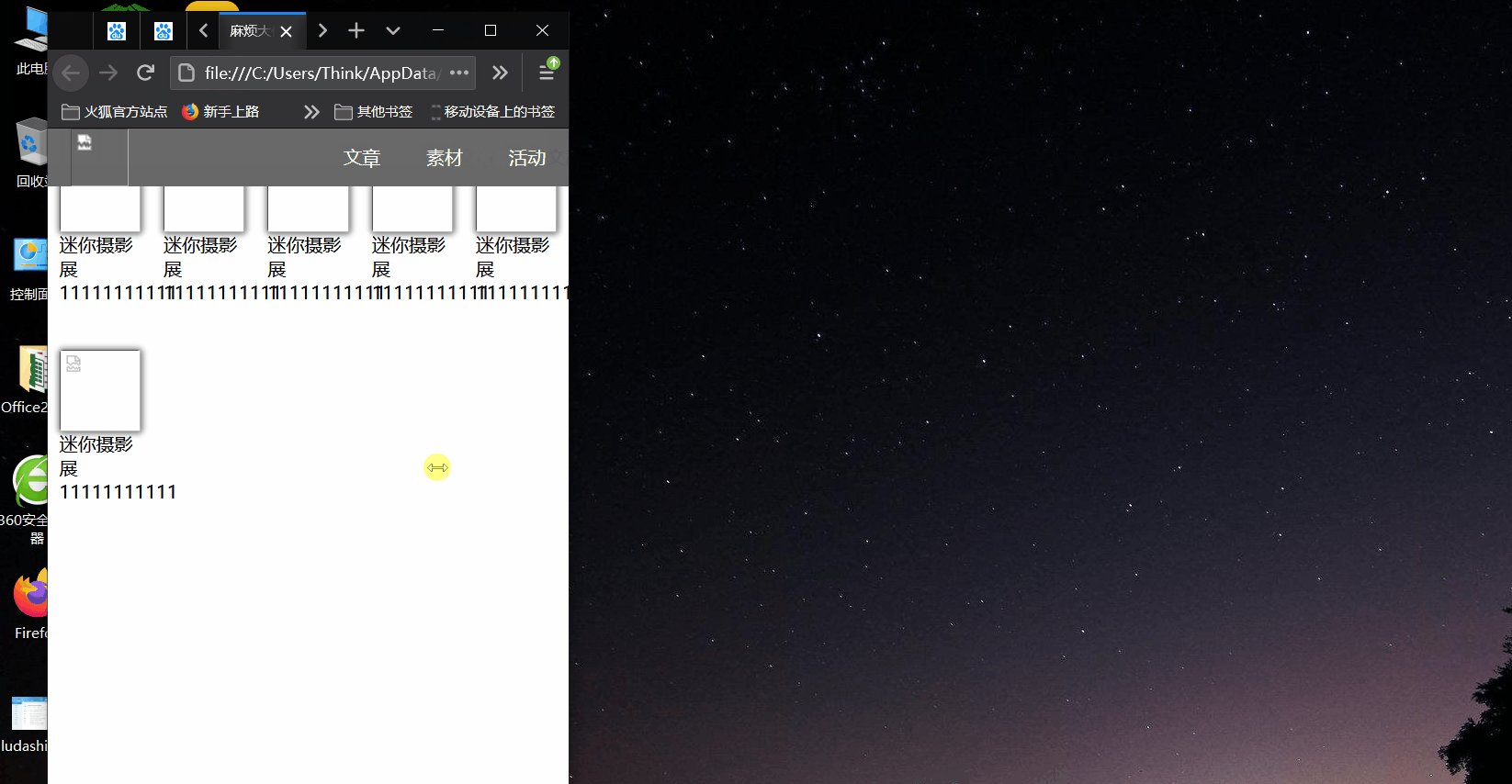
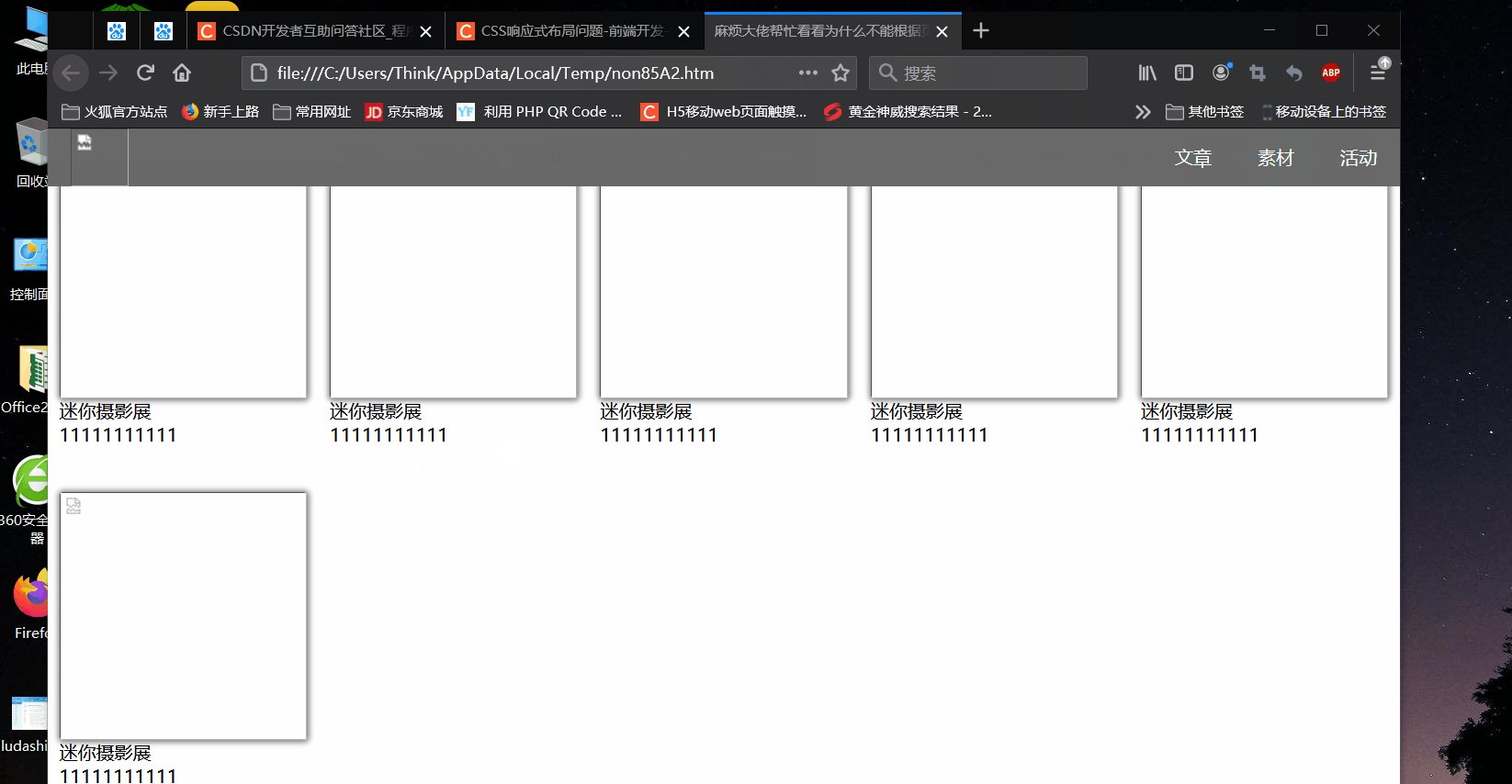
麻烦大佬帮忙看看为什么不能根据页面调整大小。
明明已经设置了响应式布局,调整浏览器页面没有反应。
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0; padding: 0;
border: none; list-style: none;
}
@media screen and (max-width:640px) {
.item {
width: 50%;
}
}
@media screen and (max-width:768px) {
.manu-s {
display: block;
}
.menu-b {
display: none;
}
.item {
width: 33.33%;
}
}
@media screen and (max-width:1024px) {
.item {
width: 25%;
}
}
header {
position: fixed;
background-color: #696969;
height: 50px;
width: 100%;
}
.logo img{
display: block;
height: 50px;
float: left;
margin: auto 20px;
}
.menu-b {
float: right;
}
.menu-b li {
color: white;
height: 50px;
line-height: 50px;
float: left;
padding:0 20px;
}
.menu-s {
display: none;
float: right; margin-right:20px;
color: white; font-size: 18px; line-height: 50px;
}
.menu-s .menu {
cursor: pointer;
width: 100%;
position: fixed;
top: 50px;
left: 0;
}
.menu-s .menu li{
display: none;
text-align: center;
width: 100%;
background-color: #808080;
opacity: 0.5;
border-top: white 2px solid;
}
.menu-s .menu:hover li{
display: block;
}
.advertise img{
display: block;
width: 100%;padding-top: 50px;
}
.item {
float: left;
padding: 20px 10px 20px;
width: 20%;
box-sizing: border-box;
}
.item img {
width: 100%;
display: block;
box-shadow: 0 0 5px 2px #888888;
border-radius: 3px;
}
</style>
</head>
<body>
<header>
<div class="logo">
<img src="images/logo.png" >
</div>
<ul class="menu-b">
<li>文章</li>
<li>素材</li>
<li>活动</li>
</ul>
<nav class="menu-s">menu
<ul class="menu">
<li>文章</li>
<li>素材</li>
<li>活动</li>
</ul>
</nav>
</header>
<div class="advertise">
<img src="images/top-bg.png" >
</div>
<div class="banner">
<div class="item">
<img src="images/1.jpg" >
<p>迷你摄影展</p>
<p>11111111111</p>
</div>
<div class="item">
<img src="images/1.jpg" >
<p>迷你摄影展</p>
<p>11111111111</p>
</div>
<div class="item">
<img src="images/1.jpg" >
<p>迷你摄影展</p>
<p>11111111111</p>
</div>
<div class="item">
<img src="images/1.jpg" >
<p>迷你摄影展</p>
<p>11111111111</p>
</div>
<div class="item">
<img src="images/1.jpg" >
<p>迷你摄影展</p>
<p>11111111111</p>
</div>
<div class="item">
<img src="images/1.jpg" >
<p>迷你摄影展</p>
<p>11111111111</p>
</div>
</div>
</body>
</html>