<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/index.css">
<title>Document</title>
<style>
</style>
</head>
<body>
<!-- 顶部导航栏 -->
<div class="top white" >
</div>
<!-- 左边栏 -->
<div class="left"><span>1</span></div><!-- 内容栏 --><div class="content" style="background-color: aquamarine;"></div>
</body>
</html>
index.css内容如下:
*{
margin: 0px;
padding: 0px;
outline: none;
}
html{
height: 100%;
width: 100%;
}
ul{
list-style:none
}
body{
height: 100%;
width: 100%;
overflow: hidden;
font-size: 1rem;
}
.top{
height: 5%;
background-color: #96b97d;
}
.top li{
display: inline-block;
margin: 10px 0 10px 40px;
font-size: 1.2rem;
}
.left{
width: 10%;
height: 100%;
background-color:red;
display: inline-block;
}
.left li{
margin: 10% 0% 0% 10%;
}
.white{
color: #fff;
}
.content{
width: 80%;
height: 100%;
display:inline-block;
}
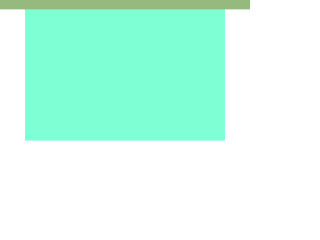
渲染效果如下:

左侧栏没有显示出来,但是我把内容栏里的div加上“122312”左侧栏就能显示,修改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/index.css">
<title>Document</title>
<style>
</style>
</head>
<body>
<!-- 顶部导航栏 -->
<div class="top white" >
</div>
<!-- 左边栏 -->
<div class="left"><span>1</span></div><!-- 内容栏 --><div class="content" style="background-color: aquamarine;">122312</div>
</body>
</html>
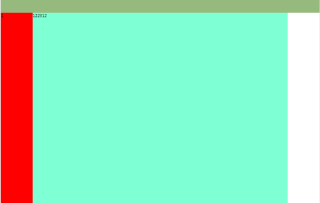
渲染效果图:

麻烦谁能解释下为啥会这样,感激不尽!
