
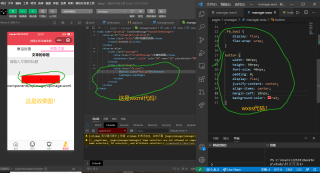
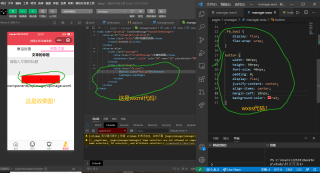
寒假在家完成作业,发现这个wxss代码无法生效,这个button很丑(红色是为了能测试效果而做的),希望有大佬帮我看看这个代码,随便帮我改改。让他变为正方形,一小个居左显示。谢谢
大一学生,没有能力支付打赏,希望有大佬能用爱发电,帮忙看看,在下感激不尽。好人一生平安。谢谢

寒假在家完成作业,发现这个wxss代码无法生效,这个button很丑(红色是为了能测试效果而做的),希望有大佬帮我看看这个代码,随便帮我改改。让他变为正方形,一小个居左显示。谢谢
大一学生,没有能力支付打赏,希望有大佬能用爱发电,帮忙看看,在下感激不尽。好人一生平安。谢谢
效果图

/* 新增 .btn_left */
.btn_left {
float: left;
}
/* 把 button{****} 换成以下 .but_up{*****} */
.but_up {
font-size: 15px;
color: #fff;
background-color: #e74c3c;
width: 2rem;
display: flex;
justify-content: center;
}
<!-- 把以下替换你原来的 -->
<view class="image">
<view class="btn_left">
<button class="but_up">+</button>
</view>
<view class="fb_tool">
<upImage></upImage>
</view>
</view>