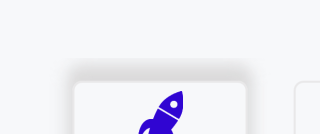
在谷歌浏览器上

在ie浏览器上

我的ie版本 ie11

div的阴影没有扩散模糊。
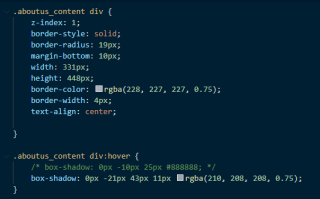
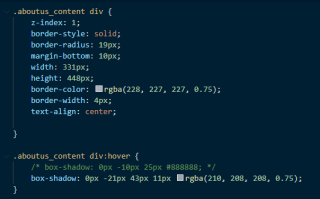
这是我的代码

-------------------------------------------------------------------------------
在后面测试中又发现在ie10以下的版本z-index属性也不起作用了。顶部被上面的图片遮挡了一部分

在谷歌浏览器上

在ie浏览器上

我的ie版本 ie11

div的阴影没有扩散模糊。
这是我的代码

-------------------------------------------------------------------------------
在后面测试中又发现在ie10以下的版本z-index属性也不起作用了。顶部被上面的图片遮挡了一部分

ie和谷歌游览器的内核不一样,渲染方式不同,这些css的显示样式会不同,这个很正常,一般需要做适配,判断是那个游览器然后加载不同的css样式用于展示,以达到相同的展示效果。ie停止更新蛮久的了,很多新的css样式的不怎么支持。