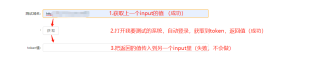
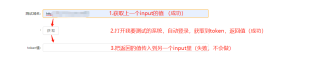
首先是整体想要实现的思路
但是做到最后一步就不会了,而且是零基础看,后端flask,前端是react+ant-design-pro
这是点击按钮的响应代码:

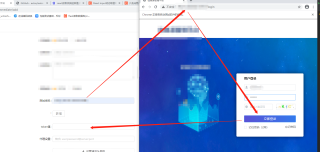
点击后会自动打开我的系统如:

用的是selenium打开的
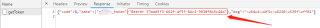
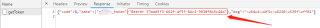
之后就有返回值是这样的

那么怎么才能实现把这串token返回到上述的token值input框里呢?
(我是完全不懂react,勿喷)
请大佬赐教
首先是整体想要实现的思路
但是做到最后一步就不会了,而且是零基础看,后端flask,前端是react+ant-design-pro
这是点击按钮的响应代码:

点击后会自动打开我的系统如:

用的是selenium打开的
之后就有返回值是这样的

那么怎么才能实现把这串token返回到上述的token值input框里呢?
(我是完全不懂react,勿喷)
请大佬赐教