在github下载的demo能用自带的js文件访问,但当用线上工具访问时1006
项目地址:https://github.com/luoyusoft/springboot-demo.git
主要代码:
@Slf4j
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic","/all");
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/websocket").setAllowedOrigins("*").withSockJS();
}
}
@CrossOrigin
@MessageMapping("/chat")
public void messageHandling(RequestMessage requestMessage) throws Exception {
String destination = "/topic/" + HtmlUtils.htmlEscape(requestMessage.getRoom());
String sender = HtmlUtils.htmlEscape(requestMessage.getSender()); //htmlEscape 转换为HTML转义字符表示
String type = HtmlUtils.htmlEscape(requestMessage.getType());
String content = HtmlUtils.htmlEscape(requestMessage.getContent());
ResponseMessage response = new ResponseMessage(sender, type, content);
messagingTemplate.convertAndSend(destination, response);
}
@CrossOrigin
@MessageMapping("/chatAll")
public void messageHandlingAll(RequestMessage requestMessage) throws Exception {
String destination = "/all";
String sender = HtmlUtils.htmlEscape(requestMessage.getSender()); //htmlEscape 转换为HTML转义字符表示
String type = HtmlUtils.htmlEscape(requestMessage.getType());
String content = HtmlUtils.htmlEscape(requestMessage.getContent());
ResponseMessage response = new ResponseMessage(sender, type, content);
messagingTemplate.convertAndSend(destination, response);
}
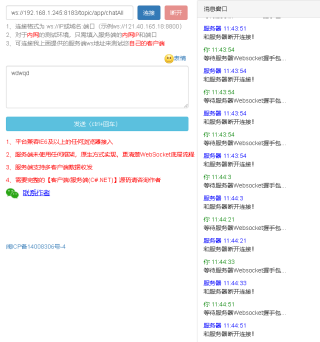
在线测试结果: