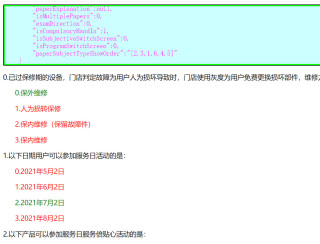
现在需要提取自己做的题目答案是绿色的,请问这个是否帮助我一下。
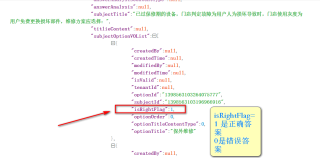
这个是有数值的正确答案

使用代码原始数据 https://wwx.lanzoui.com/ip8h3psv07g 有正确答案抓包的值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本框中输入文字,页面中div层同步获取文本框内容</title>
<style>
textarea{width:100%;height:150px; border:5px solid #00FF00; font-size:18px; color:#ff00ff;background-color:#ccffff;}
#lyny{font-size:18px;}
</style>
<script type="text/javascript">
function SwapTxt()
{
var txt = document.getElementById("eml").value;
//document.getElementById("lyny").innerHTML=txt;
var jsonObj = eval('(' + txt + ')');
//document.getElementById("lyny").innerHTML=jsonObj.data.subjectList[0].subjectTitle;
//document.write(jsonObj.data.subjectList[99].rightAnswers);
for (var key in jsonObj.data.subjectList) {
if(jsonObj.data.subjectList[key].subjectType==1&&jsonObj.data.subjectList[key].rightAnswers=="0"){
//document.getElementById("lyny").innerHTML=jsonObj.data.subjectList[key].subjectTitle;
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div1 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab =document.createElement("p");
//添加内容
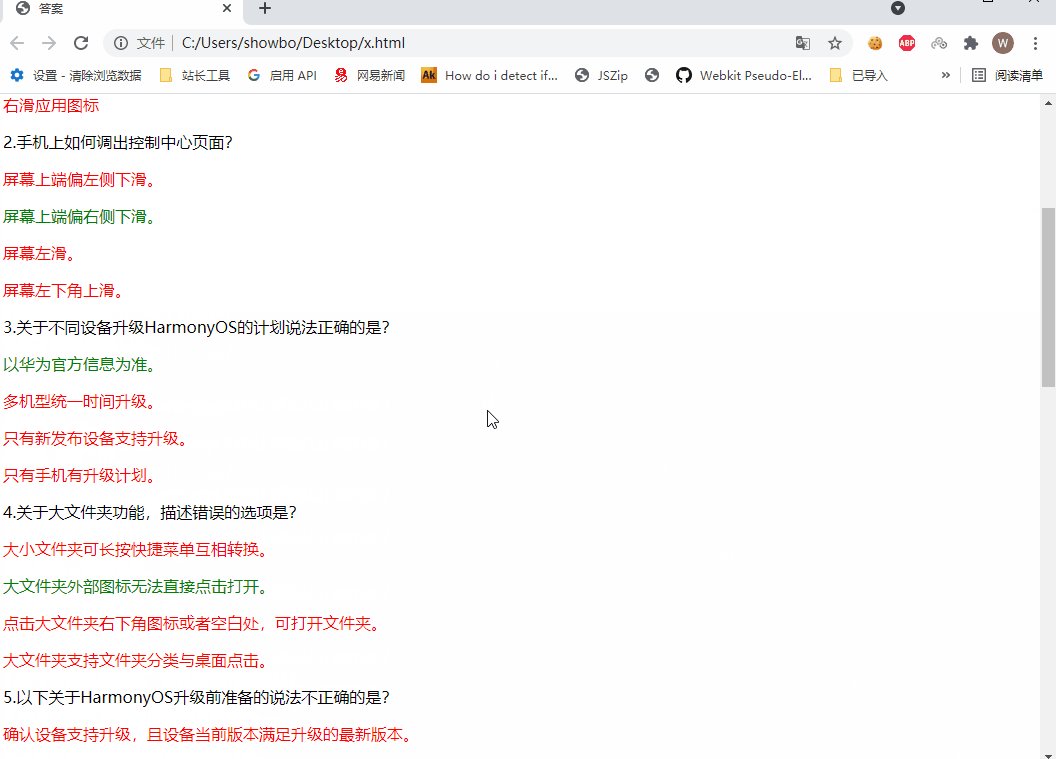
ele_lab.innerHTML=key+"."+jsonObj.data.subjectList[key].subjectTitle+" 错误";
ele_lab.setAttribute("style","color:red");
//第三步添加元素倒,div1标签下
label_div1.appendChild(ele_lab);
}
else if(jsonObj.data.subjectList[key].subjectType==1&&jsonObj.data.subjectList[key].rightAnswers=="1"){
//document.getElementById("lyny").innerHTML=jsonObj.data.subjectList[key].subjectTitle;
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div1 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab =document.createElement("p");
//添加内容
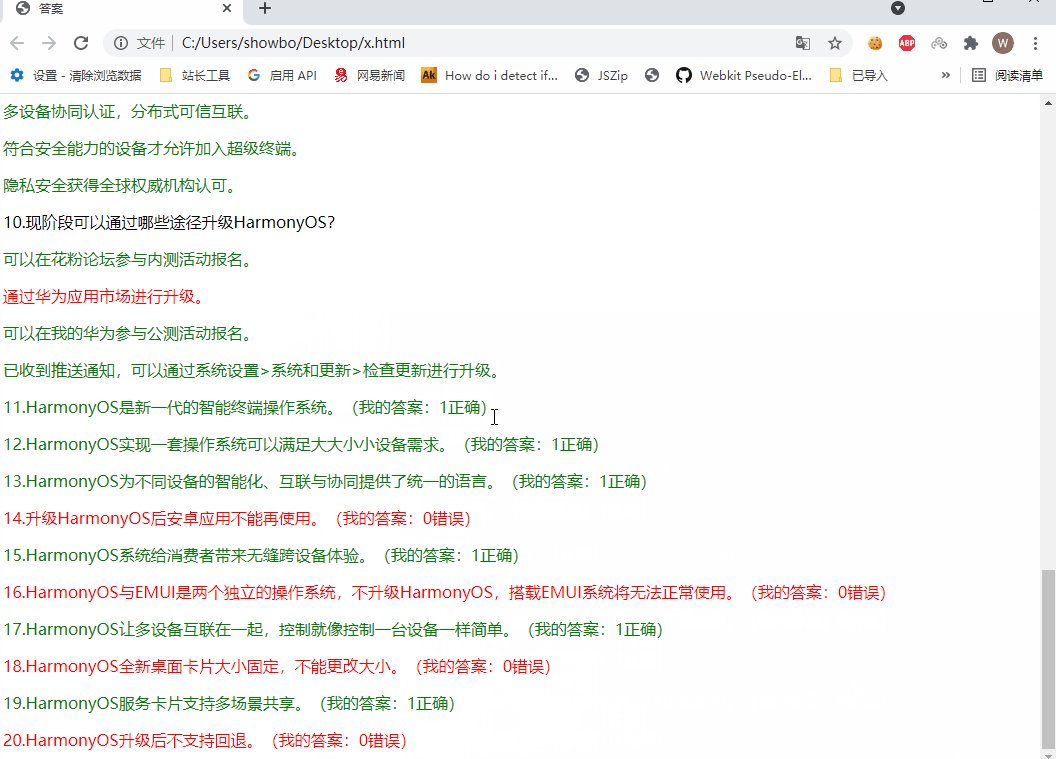
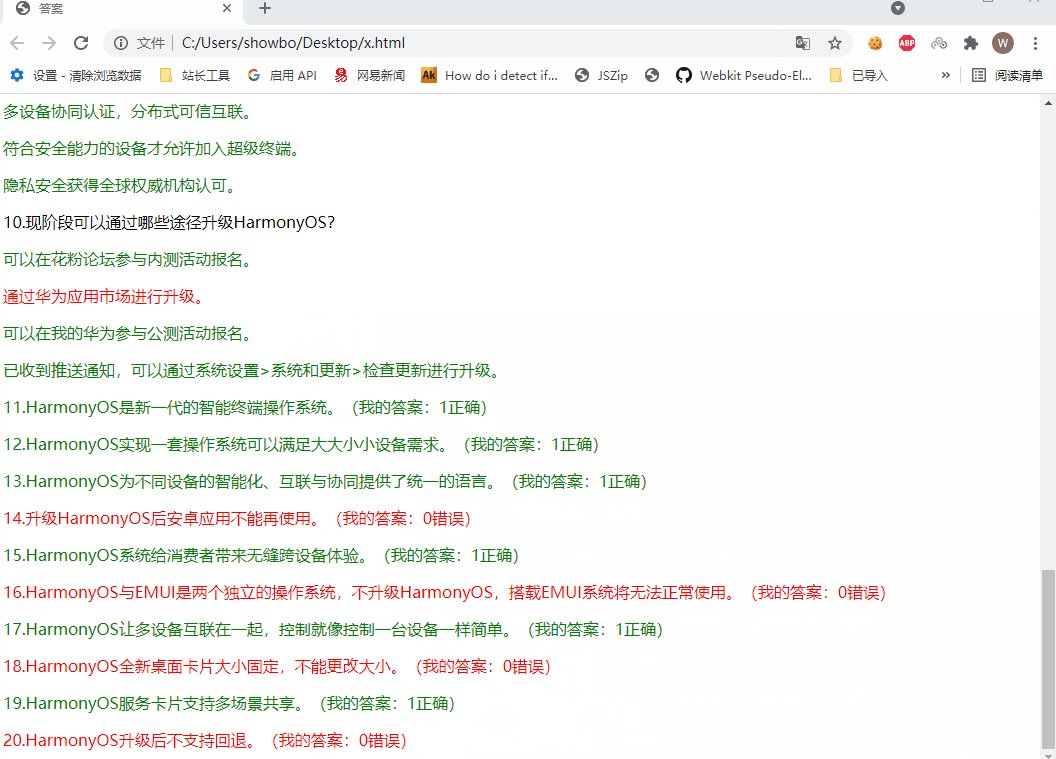
ele_lab.innerHTML=key+"."+jsonObj.data.subjectList[key].subjectTitle+" 正确";
ele_lab.setAttribute("style","color:green");
//第三步添加元素倒,div1标签下
label_div1.appendChild(ele_lab);
}
else{
//document.getElementById("lyny").innerHTML=jsonObj.data.subjectList[key].subjectTitle;
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div1 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab =document.createElement("p");
//添加内容
ele_lab.innerHTML=key+"."+jsonObj.data.subjectList[key].subjectTitle;
//ele_lab.setAttribute("style","color:red");
//第三步添加元素倒,div1标签下
label_div1.appendChild(ele_lab);
}
for (var key1 in jsonObj.data.subjectList[key].subjectOptionVOList) {
if(jsonObj.data.subjectList[key].subjectOptionVOList[key1].isRightFlag==1){
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div2 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab1 =document.createElement("p");
ele_lab1.setAttribute("style","color:green");
//添加内容
ele_lab1.innerHTML=" "+key1+"."+jsonObj.data.subjectList[key].subjectOptionVOList[key1].optionTitle;
//第三步添加元素倒,div1标签下
label_div2.appendChild(ele_lab1);
}
else{
//添加标签 1.第一步首先获得在那个标签下添加标签
var label_div2 = document.getElementById("lyny");
//第二步,创建要添加的标签元素,在文档对象中添加
var ele_lab1 =document.createElement("p");
ele_lab1.setAttribute("style","color:red");
//添加内容
ele_lab1.innerHTML=" "+key1+"."+jsonObj.data.subjectList[key].subjectOptionVOList[key1].optionTitle;
//第三步添加元素倒,div1标签下
label_div2.appendChild(ele_lab1);}
}
}
}
</script>
</head>
<body>
<textarea name="" cols="" rows="" class="loe_hk10" id="eml" onkeyup="SwapTxt()" placeholder=粘贴JSON固定格式文本></textarea>
<div id="lyny"></div>
</body>
</html>
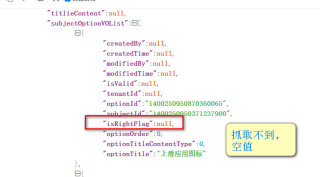
获取到的信息



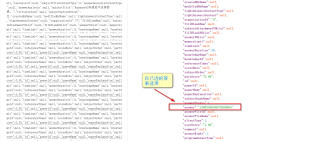
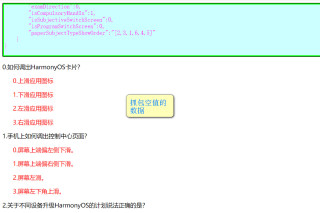
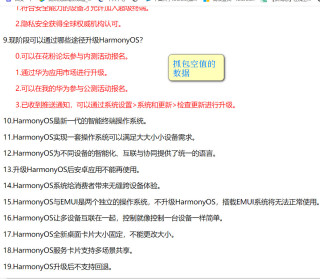
做完题目以后 抓包抓不到的空值, 自己做的答案数据
https://wwx.lanzoui.com/ihgD3psv09i

自己选择的答案 信息 获取到的信息 "answer":"1400250950870360065", 这个



代码解析不到自己做的题目是 选择绿色的 。


这个怎么才能获取 提取自己的答案是绿色的了 谢谢。