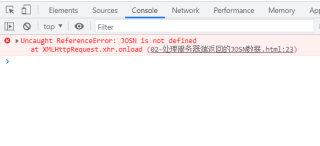
报错信息:

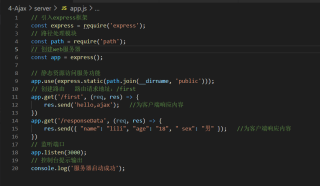
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
app.get('/responseData', (req, res) => {
res.send({ "name": "lili", "age": "18", " sex": "男" }); //为客户端响应内容
})
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
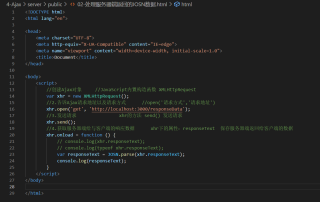
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//创建Ajax对象 //JavaScript内置构造函数 XMLHttpRequest
var xhr = new XMLHttpRequest();
//2.告诉Ajax请求地址以及请求方式 //open('请求方式','请求地址')
xhr.open('get', 'http://localhost:3000/responseData');
//3.发送请求 xhr的方法 send() 发送请求
xhr.send();
//4.获取服务器端给与客户端的响应数据 xhr下的属性:responseText 保存服务器端返回给客户端的数据
xhr.onload = function () {
// console.log(xhr.responseText);
// console.log(typeof xhr.responseText);
var responseText = JOSN.parse(xhr.responseText);
console.log(responseText);
}
</script>
</body>
</html>