javascript中JSON.parse()函数处理json中的\斜杠转义字符报错
这是原贴
直接po图和代码
疑惑
大家说一下为什么json字符串中包含2个\斜杠和3个\斜杠的情况,JSON.parse()函数在解析时会报错?
而为什么json字符串中包含1个\斜杠和4个\斜杠的情况,JSON.parse()函数却可以正确解析?
谁能帮忙解答一下吗?不吝赐教!
这是我的原贴,原贴排版更清晰,大家可以给我留言,帮我把这个问题解释清楚即可,这个问题挺困扰我的!
//---------------------------
/*
大家可以试一下写1个\斜杠,或者写2个\斜杠,或者写3个\斜杠,或者写,4个\斜杠,再分
别使用JSON.parse()函数解析一下,效果有很大的不同,有的会报错,有的能正确解析
*/
var jsonStr27 = '{"sex":"男","info":"我\\是超人"}'; // 2个\斜杠
var jsonObj75 = eval("(" + jsonStr27 + ")"); //正确
console.log(jsonObj75.sex, jsonObj75.info);//结果为男 我是超人
// var jsonObj76 = JSON.parse(jsonStr27);//报错
// console.log(jsonObj76.sex, jsonObj76.info);
var jsonStr68 = '{"sex":"男","info":"我\是超人"}';// 1个\斜杠
var jsonObj90 = eval("(" + jsonStr68 + ")");//正确
var jsonObj77 = JSON.parse(jsonStr68);//正确
console.log(jsonObj77.sex, jsonObj77.info);//结果为男 我是超人
var jsonStr69 = '{"sex":"男","info":"我\\\是超人"}';// 3个\斜杠
var jsonObj91 = eval("(" + jsonStr69 + ")");//正确
// var jsonObj78 = JSON.parse(jsonStr69);//报错
// console.log(jsonObj78.sex, jsonObj78.info);
var jsonStr70 = '{"sex":"男","info":"我\\\\是超人"}';// 4个\斜杠
var jsonObj92 = eval("(" + jsonStr70 + ")");//正确
var jsonObj79 = JSON.parse(jsonStr70);//正确
console.log(jsonObj79.sex, jsonObj79.info);//结果为男 我\是超人
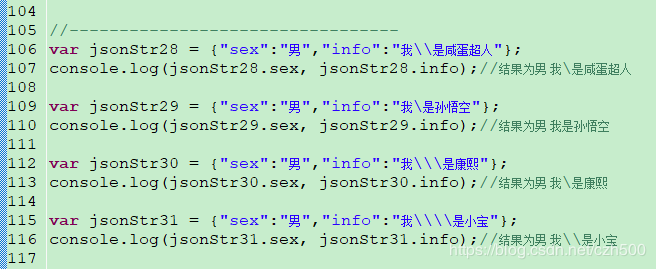
//---------------------------------
var jsonStr28 = {"sex":"男","info":"我\\是咸蛋超人"};
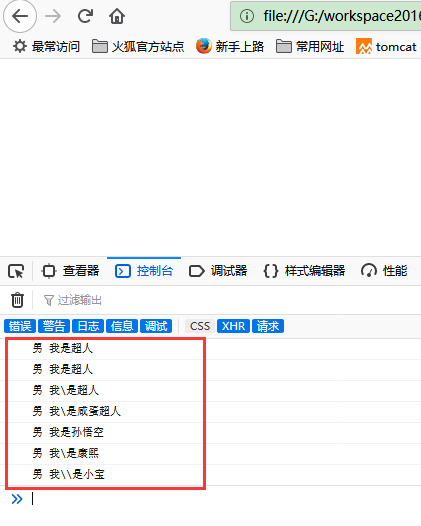
console.log(jsonStr28.sex, jsonStr28.info);//结果为男 我\是咸蛋超人
var jsonStr29 = {"sex":"男","info":"我\是孙悟空"};
console.log(jsonStr29.sex, jsonStr29.info);//结果为男 我是孙悟空
var jsonStr30 = {"sex":"男","info":"我\\\是康熙"};
console.log(jsonStr30.sex, jsonStr30.info);//结果为男 我\是康熙
var jsonStr31 = {"sex":"男","info":"我\\\\是小宝"};
console.log(jsonStr31.sex, jsonStr31.info);//结果为男 我\\是小宝