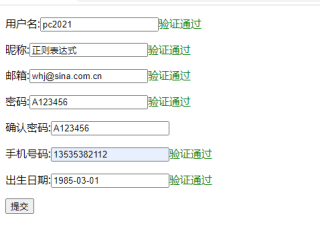
问题如图,关于这几个的正则表达式和如何在下面显示

 关注
关注<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS正则验证</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<div>
<form action="#">
<p>用户名:<input name="username" id="username" onblur="checkUserName(this.value)" value=""><span class="username"></span></p>
<p>昵称:<input name="nickname" id="nickname" onblur="checkNickname(this.value)" value=""><span class="nickname"></span></p>
<p>邮箱:<input name="email" id="email" onblur="checkEmail(this.value)" value=""><span class="email"></span></p>
<p>密码:<input name="password" id="password" onblur="checkPassword(this.value)" value=""><span class="password"></span></p>
<p>确认密码:<input name="rePasword" id="rePasword" value=""><span class="tips"></span></p>
<p>手机号码:<input name="mobile" id="mobile" onblur="checkMobile(this.value)" value=""><span class="mobile"></span></p>
<p>出生日期:<input name="birth" id="birth" onblur="checkBirth(this.value)" value=""><span class="birth"></span></p>
<button onclick="sub()">提交</button>
</form>
</div>
<div id="res">
</div>
<script>
//验证用户名
function checkUserName(username) {
var reg = /^[A-z][A-z0-9]{3,15}/
if (!reg.test(username)) {
$(".username").html("由英文字母和数字组成的4-16位字符,以字母开头").css("color", "red")
} else {
$(".username").html("验证通过").css("color", "green")
}
}
//验证昵称
function checkNickname(nickname) {
var reg = /^[\u4E00-\u9FA3]{2,6}$/
if (!reg.test(nickname)) {
$(".nickname").html("由2~6个汉字组成").css("color", "red")
} else {
$(".nickname").html("验证通过").css("color", "green")
}
}
//验证邮箱
function checkEmail(email) {
var reg = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (!reg.test(email)) {
$(".email").html("邮箱账号@域名,如:good@tom.com,whj@sina.com.cn").css("color", "red")
} else {
$(".email").html("验证通过").css("color", "green")
}
}
//验证密码
function checkPassword(password) {
var reg = /^[A-z0-9]{4,10}$/;
if (!reg.test(password)) {
$(".password").html("由英文字母和数字组成的4-10位字符").css("color", "red")
} else {
$(".password").html("验证通过").css("color", "green")
}
}
//验证手机号
function checkMobile(mobile) {
var reg = /^1[3|5|8]\d{9}$/;
if (!reg.test(mobile)) {
$(".mobile").html("手机号由11位数字组成,且以13,15,18开头").css("color", "red")
} else {
$(".mobile").html("验证通过").css("color", "green")
}
}
//验证出身日期
function checkBirth(birth) {
var reg = /^(19\d{2})|(200\d)-\d{2}-\d{2}$/;
if (!reg.test(birth)) {
$(".birth").html("出生日期在1900~2009之间,如1985-3-1或1985-03-01").css("color", "red")
} else {
$(".birth").html("验证通过").css("color", "green")
}
}
//提交
function sub() {
var formdata = $("form").serializeArray();
var res = ""
for (var i = 0; i < formdata.length; i++) {
res += "<div>" + formdata[i].name + ":" + formdata[i].value + "</div>"
}
$("#res").html(res)
}
</script>
</body>
</html>
输入错误运行截图:

输入正确运行截图:
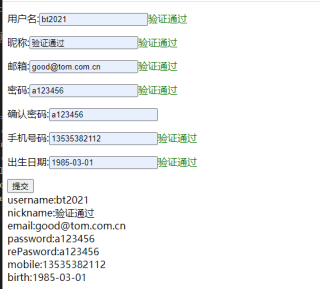
表单输入结果运行截图:
编码不易,望采纳,谢谢!