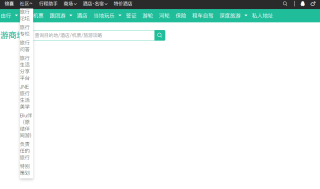
刚才遇到一个问题,我在设置导航栏子标签 a 的宽度时,文本内容输入后宽度无法撑满,请师傅们帮我解决下.对比同学代码后无异常,但就是不生效,谷歌游览器.
我自己的截图:

同学正常的截图

我自己的html代码段:
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
/*产生问题的代码区*/
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">Biu伴(原结伴同游)</a></li>
<li><a href="">负责任的旅行</a></li>
<li><a href="">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="#">行程助手</a>
</li>
<li class="have-menu">
<a href="#">商场</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li class="have-menu">
<a href="#">酒店·名宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="#">特价酒店</a>
</li>
</ul>
</nav>
同学的html代码段:
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
/*产生问题的代码区*/
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">Biu伴(原结伴同游)</a></li>
<li><a href="">负责任的旅行</a></li>
<li><a href="">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
我自己的CSS代码段:
/* 顶部黑色导航栏 */
.site-head{
height: 150px;
}
.site-head .topbar{
height: 32px;
background: #2a2a2a;
color: white;
line-height: 32px;
}
.site-head .topbar a{
color: white;
}
.site-head .topbar .shortcut-links{
float: left;
}
.site-head .topbar .shortcut-links > ul > li{
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow{
position: absolute;
right:0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow{
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow b{
position: absolute;
left: 4px;
top: 2px;
width: 6px;
height: 6px;
background-color: #fff;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow i{
position: absolute;
left:4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2a2a2a;
transform: rotate(45deg);
}
/* 产生问题的代码段 */
.site-head .topbar .shortcut-links > ul > li.have-menu .menu{
position: absolute;
top: 30px;
left: 0;
z-index: 9999;
/* 隐藏 */
display: none;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, .20);
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu .sqmen{
width: 110px;
}
/* 鼠标碰到have-menu,就让menu出现 */
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu:hover .menu{
display: block;
}
.site-head .topbar .center-wrap .shortcut-links > ul > li.have-menu:hover .menu .menu-list a{
font-size: 15px;
display: inline-block;
color: #1c1f21;
line-height: 20px;
}
同学的CSS代码段:
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar {
min-width: 1152px;
height: 32px;
background-color: #2A2A2A;
color: white;
line-height: 32px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links > ul > li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow{
position: absolute;
right:0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow b{
position: absolute;
left: 4px;
top: 2px;
width: 6px;
height: 6px;
background-color: #fff;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow i{
position: absolute;
left: 4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu {
position: absolute;
top: 30px;
left: 0;
z-index: 9999;
/* 隐藏 */
display: none;
padding-top: 10px;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .sqmenu {
width: 110px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .scmenu {
width: 80px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .jdmsmenu {
width: 80px;
}
/* 鼠标碰到have-menu,就让menu出现 */
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list li {
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a{
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a:hover {
color: orange;
}
