
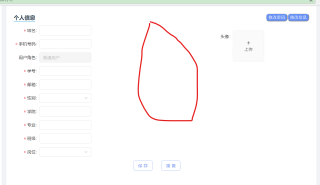
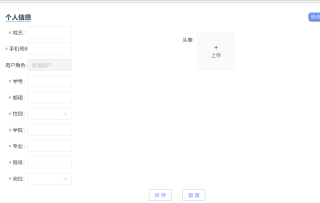
如图,右边的头像div与左边的表格之间的间距过大,改变表格宽度的话又会使得表格不美观

输入框右边的大块空白不知该如何控制,修改头像margin-left没有用,求解!
<template>
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-breadcrumb-item>个人中心</a-breadcrumb-item>
<a-breadcrumb-item>查看个人信息</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', padding: '24px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<div id="personalInfo">
<span class="InfoTitle">
个人信息
</span>
<button class="changeInfo">修改信息</button>
<button class="changePassword" @click="showModal">修改密码</button>
<a-modal v-model="visible" title="修改密码">
<a-form-model ref="changePasswordForm" :model="changePasswordForm.form" :rules="changePasswordForm.rules"
>
<a-form-model-item label="新密码" prop="newPassword">
<a-input v-model="changePasswordForm.form.newPassword" type="password" placeholder="请设置字符串长度为6~8位的密码"/>
</a-form-model-item>
<a-form-model-item label="确认密码" prop="confirmPassword">
<a-input v-model="changePasswordForm.form.confirmPassword" type="password" />
</a-form-model-item>
</a-form-model>
<template slot="footer">
<a-button type="reset">重置</a-button>
<a-button type="primary" @click="changePassword(changePasswordForm.newPassword)">提交</a-button>
</template>
</a-modal>
<div id="personalInfoContent">
<div id="formPart">
<a-form-model ref="infoForm"
:model="infoForm.form"
:rules="infoForm.rules"
:style="{marginTop:'10px'}"
:label-col="layout.labelCol"
:wrapper-col="layout.wrapperCol"
>
<a-form-model-item label="姓名" ref="userName" prop="userName" class="formItem">
<a-input v-model="infoForm.form.userName" type="text">
</a-input>
</a-form-model-item>
<a-form-model-item label="手机号码" ref="userPhone" prop="userPhone" class="formItem">
<a-input v-model="infoForm.form.userPhone" type="text">
</a-input>
</a-form-model-item>
<a-form-model-item label="用户角色" ref="userRole" prop="userRole" class="formItem">
<a-input v-model="infoForm.form.userRole" disabled>
</a-input>
</a-form-model-item>
<a-form-model-item label="学号" ref="userId" prop="userId" class="formItem" :style="{display:'flex'}">
<a-input v-model="infoForm.form.userId" type="text" >
</a-input>
</a-form-model-item>
<a-form-model-item label="邮箱" ref="userEmail" prop="userEmail" class="formItem" :style="{display:'flex'}">
<a-input v-model="infoForm.form.userEmail" type="text" >
</a-input>
</a-form-model-item>
<a-form-model-item label="性别" ref="userSex" prop="userSex" class="formItem" :style="{display:'flex'}">
<a-select v-model="infoForm.form.userSex" :style="{minWidth:'100px'}">
<a-select-option value="0">
男
</a-select-option>
<a-select-option value="1">
女
</a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item label="学院" rf="academy" prop="academy" class="formItem" :style="{display:'flex'}">
<a-input v-model="infoForm.form.academy" type="text">
</a-input>
</a-form-model-item>
<a-form-model-item label="专业" ref="profession" prop="profession" class="formItem" :style="{display:'flex'}">
<a-input v-model="infoForm.form.profession" type="text" >
</a-input>
</a-form-model-item>
<a-form-model-item label="班级" ref="userClass" prop="userClass" class="formItem" :style="{display:'flex'}">
<a-input v-model="infoForm.form.userClass" type="text" >
</a-input>
</a-form-model-item>
<a-form-model-item label="岗位" ref="post" prop="post" class="formItem" :style="{display:'flex'}">
<a-select v-model="infoForm.form.post" :style="{minWidth:'100px'}">
<a-select-option value="0">
前端
</a-select-option>
<a-select-option value="1">
后端
</a-select-option>
</a-select>
</a-form-model-item>
</a-form-model>
</div>
<div id="avatarPart">
<a-form-model-item label="头像" :style="{display:'flex'}">
<a-upload
name="file"
list-type="picture-card"
:show-upload-list="false"
class="avatar-uploader"
action="/apis/user/upload"
:before-upload="beforeUpload"
@change="handleChange"
>
<img v-if="imageUrl" :src="imageUrl" alt="avatar" />
<div v-else>
<a-icon :type="loading ? 'loading' : 'plus'" />
<div class="ant-upload-text">
上传
</div>
</div>
</a-upload>
</a-form-model-item>
</div>
</div>
<a-form-model-item :wrapperCol="itemWrapper" :style="{textAlign:'center'}">
<a-button
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
type="submit"
@click="changeInfo">
保存
</a-button>
<a-button type="reset" :style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}">
重置
</a-button>
</a-form-model-item>
</div>
</div>
</a-layout-content>
</div>
</template>
<script>
import {validMobile} from "@/utils/validate";
function getBase64(img, callback) {
const reader = new FileReader();
reader.addEventListener('load', () => callback(reader.result));
reader.readAsDataURL(img);
}
export default {
data(){
const validateMobile = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入手机号码'))
}
if (!validMobile(value)) {
return callback(new Error('手机号码格式不正确'))
}
callback()
}
let validateConfirmPassword= (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.changePasswordForm.newPassword) {
callback(new Error("前后密码输入不一致"));
} else {
callback();
}
};
return {
visible:false,
changePasswordForm:{
form:{
newPassword:'',
confirmPassword:'',
},
rules:{
newPassword:[{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 6, max: 8, message: '密码格式不正确', trigger: 'blur' },],
confirmPassword: [{ required: true, message: "请再次输入密码", trigger: "blur" },
{validator: validateConfirmPassword, trigger: 'trigger'}]
},
},
infoForm: {
form:{
userName:'',
userPhone: '',
userRole: '普通用户',
userEmail:'',
userId:'',
userSex:undefined,
profession:'',
userClass:'',
academy:'',
post:undefined,
fileId: ''
},
rules: {
userName: [{ required: true, message: "请输入姓名", trigger: "blur" }],
userPhone: [
{
required: true,
trigger: "blur",
validator:validateMobile
},
],
userId: [{ required: true, message: "请输入学号", trigger: "blur" }],
userEmail: [{ required: true, message: "请输入邮箱", trigger: "blur" }],
userSex: [{ required: true, message: "请选择性别", trigger: 'change'}],
profession: [{ required: true, message: "请输入专业", trigger: "blur" }],
userClass: [{ required: true, message: "请输入班级", trigger: "blur" }],
academy: [{ required: true, message: "请输入学院", trigger: "blur" }],
post: [{ required: true, message: "请选择岗位", trigger: 'change'}],
},
},
layout: {
labelCol: { span: 3 },
wrapperCol: { span: 6},
},
// itemWrapper: { span: 24 },
// 文件上传
loading: false,
imageUrl: ''
};
},
methods:{
beforeUpload(file) {
const isLt2M = file.size / 1024 / 1024 < 1;
if (!isLt2M) {
this.$message.error('图片大小应该小于1MB');
}
return isLt2M;
},
handleChange(info) {
if (info.file.status !== 'uploading') {
console.log(info.file, info.fileList);
}
if (info.file.status === 'done') {
// Get this url from response in real world.
console.log('upload', info)
this.registerForm.form.fileId = info.file.response.data.fileId
getBase64(info.file.originFileObj, imageUrl => {
this.imageUrl = imageUrl;
this.loading = false;
});
}
},
showModal() {
this.visible = true;
},
changePassword(newPassword){
console.log("新密码:"+newPassword)
alert("新密码:"+newPassword)
}
}
}
</script>
<style scoped>
@import "index.css";
</style>
此为vue文件(使用了ant design vue组件
下为相应的css文件
span.InfoTitle{
font-size: 18px;
font-weight: bold;
border-bottom: skyblue 2px solid;
}
.formItem{
margin-bottom: 5px;
/*margin-right:35px;*/
}
.changeInfo,.changePassword{
float:right;
background-color: #6791F4;
color: #FFFFFF;
border-radius: 10px;
font-family: 'Source Sans Pro', sans-serif;
outline: none;
}
.changeInfo:hover{
font-weight: bold;
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
.changeInfo:active {
transform: translateY(4px);
}
/* active 设置点击状态时对象沿Y轴平移 */
.changePassword:hover{
font-weight: bold;
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
.changePassword:active {
transform: translateY(4px);
}
li{
display: flex;
margin-bottom:20px;
}
div#avatarPart{
float:right;
display: inline-block;
margin-top:30px;
width:50%;
/*position:relative;*/
/*margin-left:200px;*/
}
div#formPart{
/*float: left;*/
display: inline-block;
width:50%;
}
