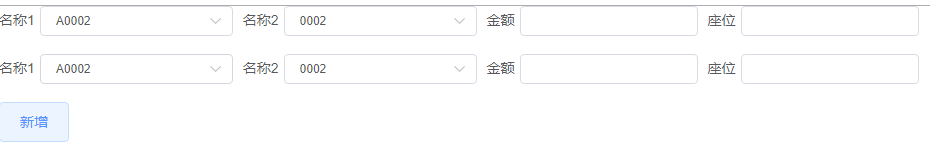
如图所示:
<div v-for="(item,index) in items" :key="index">
<el-form
:inline="true"
:model="formObj"
class="demo-form-inline"
size="mini"
label-position="right"
>
<el-form-item label="名称1">
<el-select v-model="formObj.name" >
<el-option label="A0001" ></el-option>
<el-option label="A0002"></el-option>
</el-select>
</el-form-item>
<el-form-item label="名称2">
<el-select v-model="formObj.name2">
<el-option label="0001"></el-option>
<el-option label="0002" ></el-option>
</el-select>
</el-form-item>
<el-form-item label="金额">
<el-input v-model="formObj.amount"></el-input>
</el-form-item>
<el-form-item label="座位">
<el-input v-model="formObj.seat"></el-input>
</el-form-item>
</el-form>
</div>
点击新增按钮,表单新增一行
<el-button @click="add" >新增</el-button>
data(){
return {
formObj: {
bondName: "",
etName: "",
purchaseAmount: "",
seat: ""
},
items: [],
text: 0
}
}
methods:{
add: function() {
this.items.push(this.text++);
}
}
但是问题是,修改一行数据,所有的数据都变了,想着可以用作用域插槽,但是不知道怎么添加。。求解