这两天在做页面调整,以前在未使用 flex 布局时,很多元素我给设置了 max-width,可以多浏览器兼容
在这次使用了flex布局后,部分元素设置了max-width,结果急速模式没有问题,兼容模式(ie)下,设置了max-width的元素跑掉了,只有当 flex-basis和max-width一致的时候才显示正常
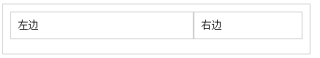
这个是正常显示的样子
<div style="display:flex;width:400px;padding:10px;border:1px solid #ccc;justify-content:space-between;">
<div style="width:100px;padding:10px;border:1px solid #ccc;">左边</div>
<div style="padding:10px;border:1px solid #ccc;">右边</div>
</div>
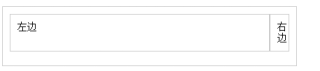
这个就显示不正常了
<div style="display:flex;width:400px;padding:10px;border:1px solid #ccc;justify-content:space-between;">
<div style="width:100px;padding:10px;border:1px solid #ccc;">左边</div>
<div style="padding:10px;border:1px solid #ccc;flex:1;max-width:50%;display:flex;">右边</div>
</div>
而如果加上 flex-basis,则max-width失效了,他自动弹性到50%了,失去了max-width设置的意义,
<div style="display:flex;width:400px;padding:10px;border:1px solid #ccc;justify-content:space-between;">
<div style="width:100px;padding:10px;border:1px solid #ccc;">左边</div>
<div style="padding:10px;border:1px solid #ccc;flex:1;max-width:50%;display:flex;flex-basis:50%;">右边</div>
</div>

上边三个布局如图
我的问题是,如何在 flex 布局下,对 max-width 进行友好的支持,而不是直接使用 flex-basis 强制布局
即:设置了max-width的元素,在元素未占满max-width设置时,他不会放大到max-width的宽度