
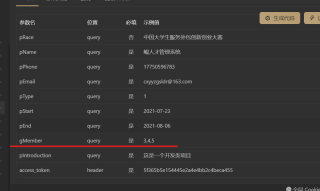
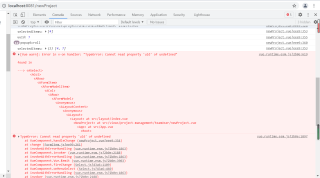
如图,想要向后端传多个用英文逗号隔开的用户id,请问如何实现,现在我只能实现传一个id,传一个以上前端就会报错


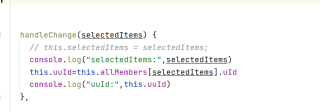
卡在此处,不知如何修改
<template>
<layout>
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical" style="background-color: #FF944B;width: 3px;border-radius: 8px"/>
<router-link :to="{ path: '/readAllProject'}">
<a-breadcrumb-item>项目中心</a-breadcrumb-item>
</router-link>
新增项目
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', padding: '24px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<span class="InfoTitle">
基本信息
</span>
<a-form-model ref="projectForm"
:model="projectForm.form"
:rules="projectForm.rules"
:style="{marginTop:'10px'}"
:label-col="layout.labelCol"
:wrapper-col="layout.wrapperCol"
>
<a-row>
<a-col :span="8">
<a-form-model-item has-feedback label="项目名称" ref="projectName" prop="projectName" class="formItem">
<a-input v-model="projectForm.form.projectName" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="比赛名称" ref="competition" prop="competition" class="formItem">
<a-input v-model="projectForm.form.competition" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="项目类型" ref="projectType" prop="projectType" class="formItem">
<a-select v-model="projectForm.form.projectType" :style="{minWidth:'100px'}">
<a-select-option value=1>
开发类
</a-select-option>
<a-select-option value=2>
算法类
</a-select-option>
<a-select-option value=0>
其他
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="8">
<a-form-model-item has-feedback label="负责人" ref="projectLeader" prop="projectLeader" class="formItem">
<a-input v-model="projectForm.form.projectLeader" type="text" disabled>
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="负责人联系方式" ref="leaderPhone" prop="leaderPhone" class="formItem">
<a-input v-model="projectForm.form.leaderPhone" type="text">
</a-input>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="负责人邮箱" ref="leaderEmail" prop="leaderEmail" class="formItem">
<a-input v-model="projectForm.form.leaderEmail" type="text">
</a-input>
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col :span="8">
<a-form-model-item has-feedback label="开始日期" ref="startDate" prop="startDate" class="formItem">
<a-date-picker v-model="projectForm.form.startDate" @change="onChangeStartDate"/>
</a-form-model-item>
</a-col>
<a-col :span="8">
<a-form-model-item has-feedback label="截止日期" ref="endDate" prop="endDate" class="formItem" >
<a-date-picker v-model="projectForm.form.endDate" @change="onChangeEndDate" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item has-feedback label="项目成员" ref="member" prop="member" class="formItem" :label-col="{span:'3'}">
<a-select
show-search
mode="multiple"
:size="size"
placeholder="请选择项目成员"
:span="24"
style="width: 700px"
@change="handleChange"
@popupScroll="popupScroll"
:wrapper-col="{span:'21'}"
>
<a-select-option v-for="(val,key) in allMembers " :key="key">
<!-- 真正的uId:{{val.uId}}-->
{{val.uName}}
<!-- 数组下标:{{key}}-->
</a-select-option>
</a-select>
<!-- <p v-for="(val,key) in allMembers " :key="key">-->
<!-- 真正的uId:{{val.uId}}-->
<!-- 真正的uName:{{val.uName}}-->
<!-- 数组下标:{{key}}-->
<!-- -->
<!-- </p>-->
</a-form-model-item>
</a-col>
</a-row>
<span class="InfoTitle">
项目描述
</span>
<div style="margin: 24px 0" />
<a-form-model-item has-feedback ref="projectBrief" prop="projectBrief"
:wrapper-col="{span:'24'}">
<ckeditor v-model="projectForm.form.projectBrief"></ckeditor>
</a-form-model-item>
</a-form-model>
<a-form-model-item :wrapperCol="{span:'24'}" :style="{textAlign:'center'}">
<a-button
class="saveButton"
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
type="submit"
@click="addProject">
保存
</a-button>
<a-button
class="saveButton"
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
@click="resetForm('projectForm') ">
重置
</a-button>
</a-form-model-item>
</div>
</a-layout-content>
</div>
</layout>
</template>
<script>
import layout from '@/layout/index'
import {validEmail, validMobile} from "@/utils/validate";
import {getAllUsersNameExceptMe} from "@/api/user"
import {addNewProject} from '@/api/project'
export default {
name: "newProject",
data(){
const validateMobile = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入手机号码'))
}
if (!validMobile(value)) {
return callback(new Error('手机号码格式不正确'))
}
callback()
}
const validateEmail = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入邮箱'))
}
if (!validEmail(value)) {
return callback(new Error('邮箱格式不正确'))
}
callback()
}
return{
uuId:null,
// selectedItems:[],
allMembers: {
uId:null,
uName:''
},
size: 'default',
projectForm:{
form:{
projectName:'',
projectLeader:' ',
competition:'',
leaderPhone:'',
leaderEmail:'',
projectType:undefined,
startDate:undefined,
endDate:undefined,
projectBrief:'',
member:null
},
rules:{
leaderPhone: [
{
required: true,
trigger: "blur",
validator:validateMobile
},
],
leaderEmail: [
{
required: true,
trigger: "blur",
validator:validateEmail
},
],
projectName: [{ required: true, message: "请输入项目名称", trigger: 'blur'}],
projectType: [{ required: true, message: "请选择项目类型", trigger: 'blur'}],
startDate: [{ required: true, message: "请选择项目开始日期", trigger: 'change'}],
endDate: [{ required: true, message: "请选择项目截止日期", trigger: 'change'}],
}
},
layout: {
labelCol: { span: 9 },
wrapperCol: { span: 15},
},
itemWrapper: { span: 20 },
}
},
components:{
layout
},
// computed: {
// filteredOptions() {
// // console.log("value:",value)
// var i=this.allMembers.filter(o => !this.selectedItems.includes(o));
// console.log("this.allMembers.filter(o => !this.selectedItems.includes(o)):",i)
// console.log("i[0]:",i[0])
//
// return this.allMembers.filter(o => !this.selectedItems.includes(o));
//
// },
//
// },
mounted() {
this.$store.dispatch('getPersonalInfo').then(() => {
console.log(' this.$store.getters.userName:', this.$store.getters.userName)
this.projectForm.form.projectLeader = this.$store.getters.userName
this.projectForm.form.leaderEmail=this.$store.getters.userEmail
this.projectForm.form.leaderPhone=this.$store.getters.userPhone
console.log("在newProject里获得到的this.projectForm.form.leaderEmail:",this.projectForm.form.leaderEmail)
console.log("在newProject里获得到的this.projectForm.form.leaderPhone:",this.projectForm.form.leaderPhone)
})
this.getAllUsersNameExceptMe()
},
methods:{
getAllUsersNameExceptMe(){
getAllUsersNameExceptMe().then(res=>{
console.log("getAllUsersNameExceptMe的res.data:",res.data)
this.allMembers=res.data
console.log("this.allMembers:",this.allMembers)
// console.log("this.allMembers[i]:",this.allMembers[i])
})
},
handleChange(selectedItems) {
// this.selectedItems = selectedItems;
console.log("selectedItems:",selectedItems)
console.log("要传入的uid:",this.allMembers[selectedItems].uId)
this.uuId=this.allMembers[selectedItems].uId
console.log("uuId:",this.uuId)
},
popupScroll() {
console.log('popupScroll');
},
onChangeStartDate(date, dateString) {
console.log("开始日期:",dateString);
this.projectForm.form.startDate=dateString
console.log("this.projectForm.form.startDate:",this.projectForm.form.startDate)
},
onChangeEndDate(date, dateString) {
console.log("截止日期:",dateString);
this.projectForm.form.endDate=dateString
console.log("this.projectForm.form.endDate:",this.projectForm.form.endDate)
},
addProject(){
console.log("输入的项目名称:",this.projectForm.form.projectName)
console.log("修正的手机号码:",this.projectForm.form.leaderPhone)
console.log("选中的项目类型:",this.projectForm.form.projectType)
console.log("选择的开始日期:",this.projectForm.form.startDate)
console.log("输入的项目描述:",this.projectForm.form.projectBrief)
console.log("选择的项目成员:",this.projectForm.form.member)
this.$refs.projectForm.validate(valid => {
if (valid) {
console.log('projectForm:', this.projectForm.form)
addNewProject(this.projectForm.form).then(res => {
console.log('addNewProject的res', res)
if(res.code === 0) {
this.$message.success('项目增加成功');
// this.$router.push({
// name: 'readPersonalInfo'
// })
}
// eslint-disable-next-line no-unused-vars
}).catch((error)=>{
this.$message.msg;
})
} else {
alert('请正确填写相关信息')
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
}
}
</script>
<style scoped>
span.InfoTitle{
font-size: 18px;
font-weight: bold;
border-bottom: skyblue 2px solid;
}
.saveButton:hover{
font-weight: bold;
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
.saveButton:active {
transform: translateY(4px);
}
</style>
