关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
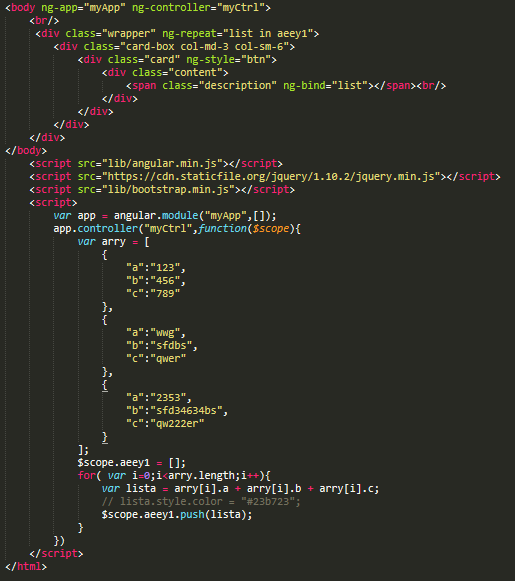
angularJS如何在控制器里设置字体样式?
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 rgevrve 2019-02-18 06:39关注
rgevrve 2019-02-18 06:39关注你的变量lista不是HTMLElement类型,HtmlEleement表示html节点, 才有style属性, 所以你应该这样做
var lista = document.getElementById('lista'); lista.style.color = '#'23b723如果合适,请采纳
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2019-07-09 05:28回答 1 已采纳 I was able to solve this using AngularJS manual bootstrapping. I moved the angular.min.js to my
- 2016-07-13 22:21回答 4 已采纳 Since you're using controller-as-syntax, you, of course, must use the as syntax in your view, as b
- 2017-02-01 22:12回答 1 已采纳 You can do this: (function(angular) { angular.module('controllerExample', [])
- 2021-06-25 11:008. **自定义样式**:由于描述中提到“设置Mint数据的样式”,开发者可能使用CSS或者AngularJS的`ng-style`指令来实现特定的样式,使数据呈现Mint风格,这可能包括颜色主题、字体、布局等。 9. **AJAX请求**:为了...
- 2019-01-07 05:55回答 2 已采纳 ``` .bottom-coupon{ background: url('../images/public/bottom-coupon.png') no-repeat bottom;
- 2016-09-11 22:46回答 1 已采纳 you can try this.... $scope.updateAll=function() { data={ subtotal:$scope.p
- 2016-03-08 05:56回答 1 已采纳 //ajax call $.ajax({ type: "POST", url: "{{URL::to('checkvehicleavaila
- 2020-10-18 02:22在前端开发中,动态切换样式是一个非常常见且重要的功能,而AngularJS作为一种流行的前端框架,提供了非常便捷的方式来实现这一功能。AngularJS通过双向数据绑定,指令(Directives)和表达式等核心功能,使得开发者...
- 2016-10-06 18:38回答 1 已采纳 Arguments and config are wrong for $http.post( url, data, config) Remove params from config, thos
- 2015-02-25 02:09回答 2 已采纳 This is the error line: $http.post("ajax/frame_list_update.php",{brand_type_editObj}) This is b
- 2018-12-29 06:35回答 2 已采纳 将HTML保存成PDF:https://www.npmjs.com/package/angular-save-html-to-pdf 好多这种转的,你可以直接去npm上搜索
- 2018-10-08 03:135. **模块化**:AngularJS 应用由多个模块组成,每个模块可以包含控制器、服务、指令等组件,便于组织和复用代码。 **Bootstrap 的关键特性** 1. **响应式设计**:Bootstrap 使用栅格系统构建页面布局,可以根据...
- 2019-08-13 18:21《使用AngularJS构建MovieCat前端网页的深度解析》 在当今的Web开发领域,JavaScript框架的应用日益广泛,其中AngularJS以其强大的数据绑定和模块化功能备受开发者青睐。本篇文章将深入探讨如何使用AngularJS来构建...
- 在AngularJS中,JavaScript代码用于定义控制器、服务、过滤器等功能,同时也被用来编写指令逻辑。JavaScript配合HTML和CSS,构成了前端开发的三大核心技术。 【压缩包子文件的文件名称列表】:“dashboard-controls...
- 2019-08-11 20:38在本项目中,我们关注的是一个名为“基于Angularjs的bibi电子商务前端”的开发实例,它利用了AngularJS这一强大的JavaScript框架来构建电子商务网站的前端部分。AngularJS是由Google维护的开源库,专为构建单页应用...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司