先看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
*{margin:0 ; padding:0;}
</style>
</head>
<body>
<a href="#">
<img src="http://file.baixing.net/201709/cdfc1b368dfeb5198a5bf25f9ab30e91.png" alt="">
</a>
</body>
</html>
或者也可以在JSBIN中看到运行结果:https://jsbin.com/kihukazuve/edit?html,output
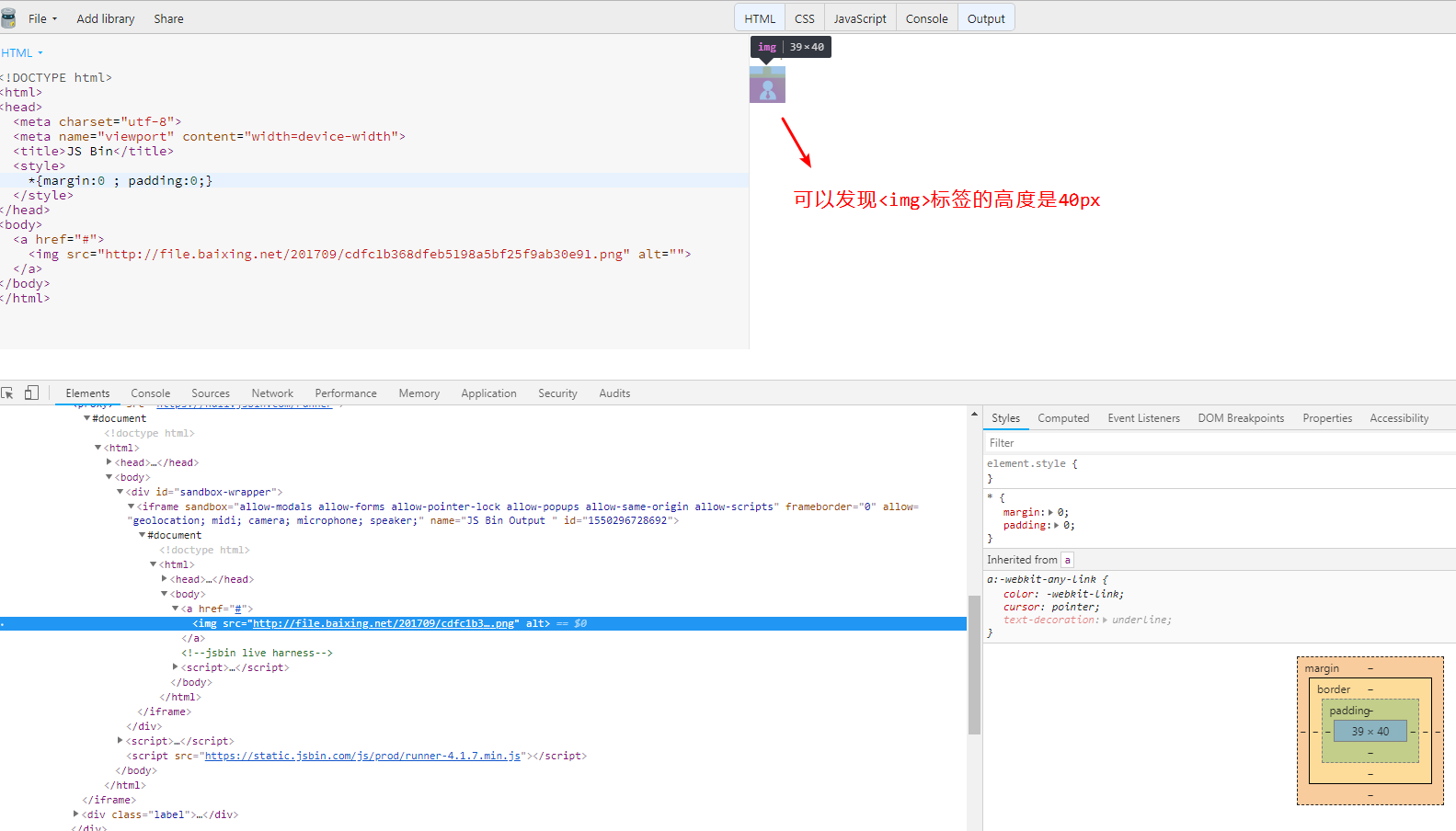
<img>标签的高度

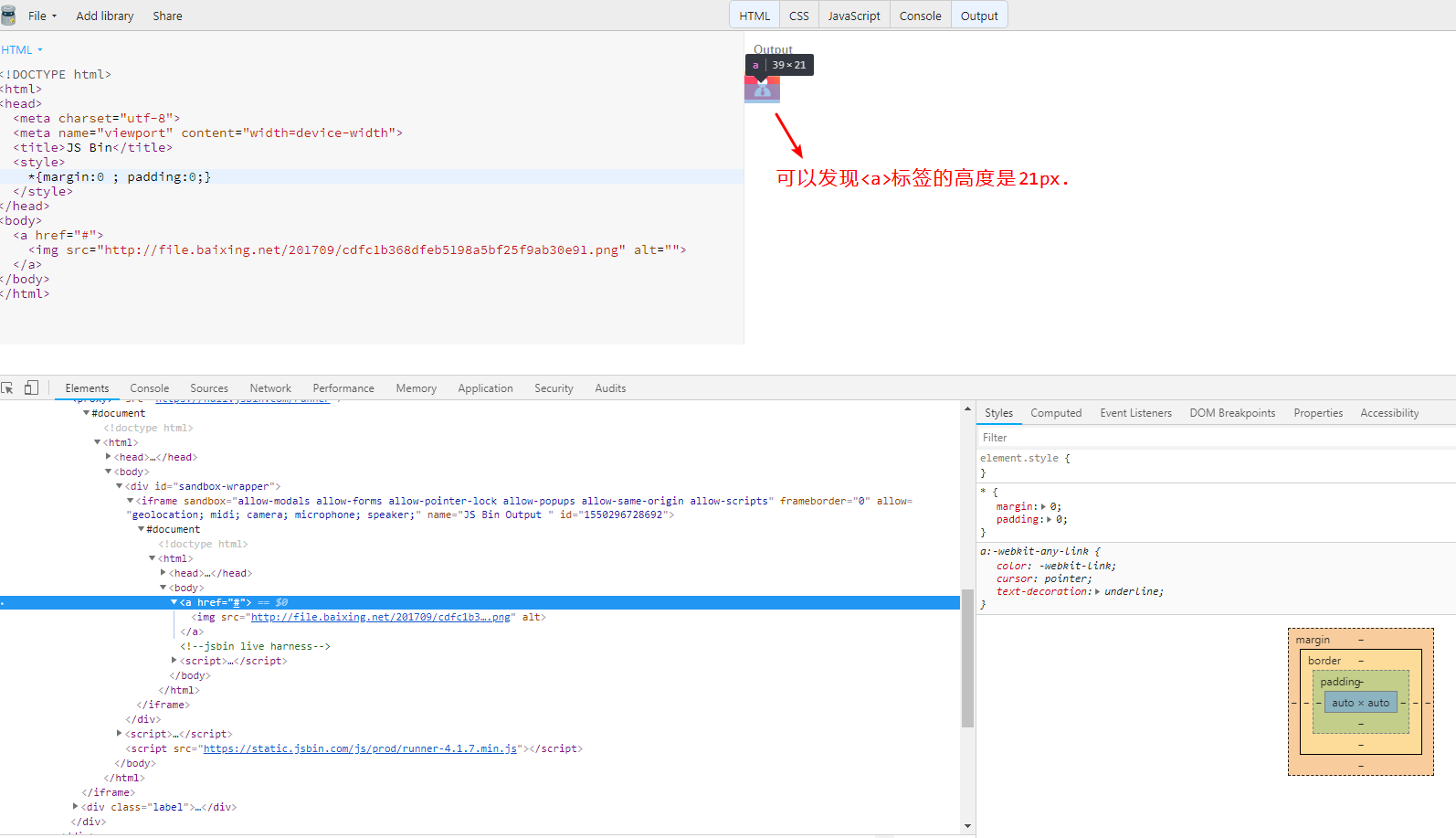
<a>标签的高度