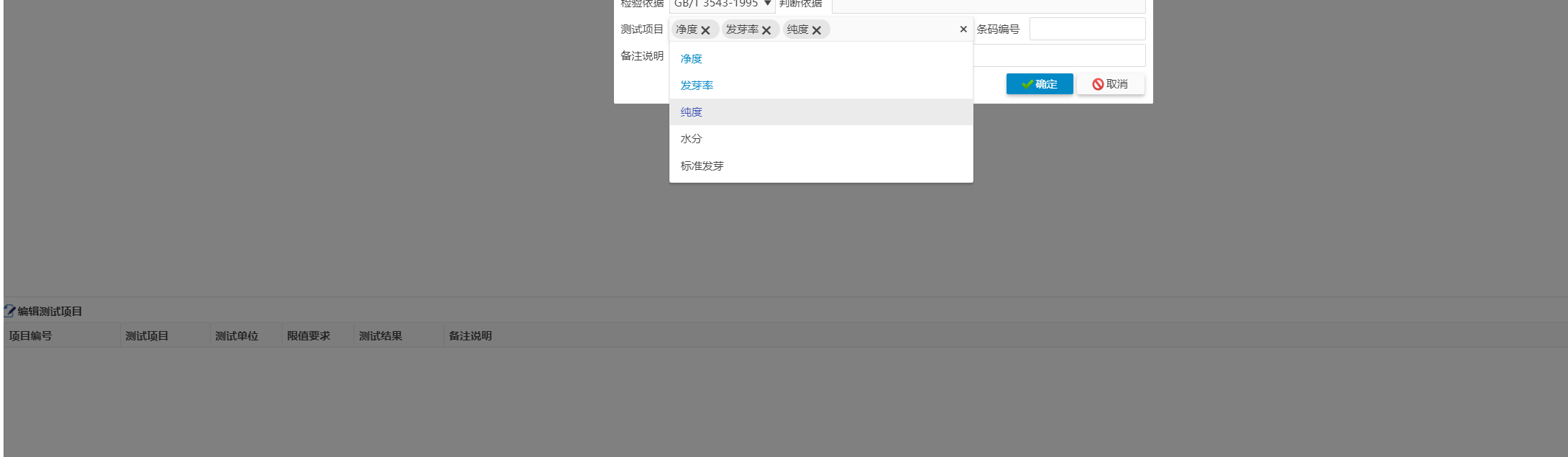
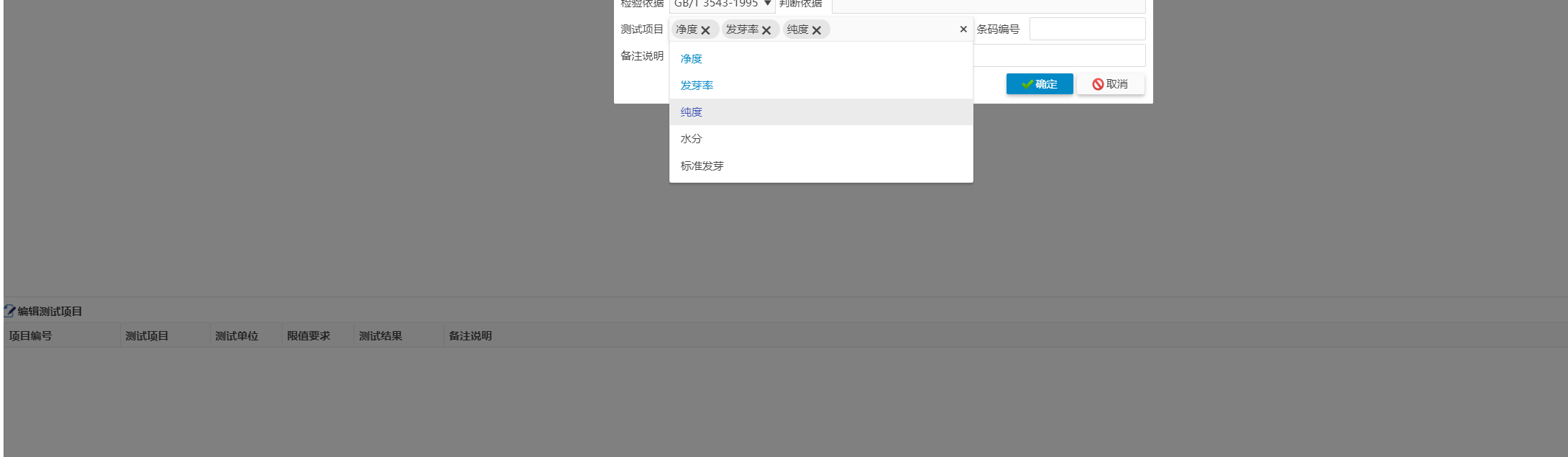
 这是我添加窗口要把信息添加到下面子表
这是我添加窗口要把信息添加到下面子表
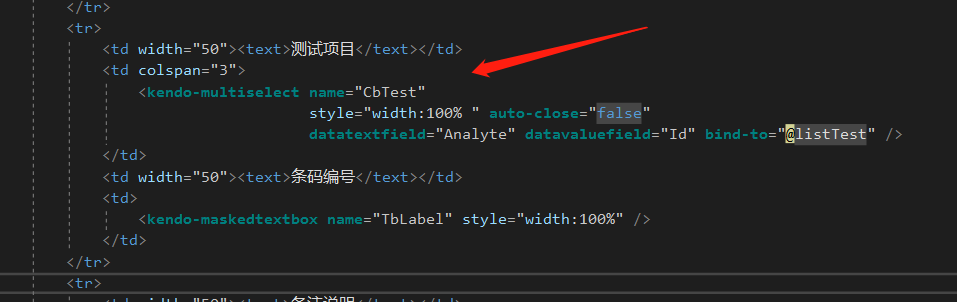
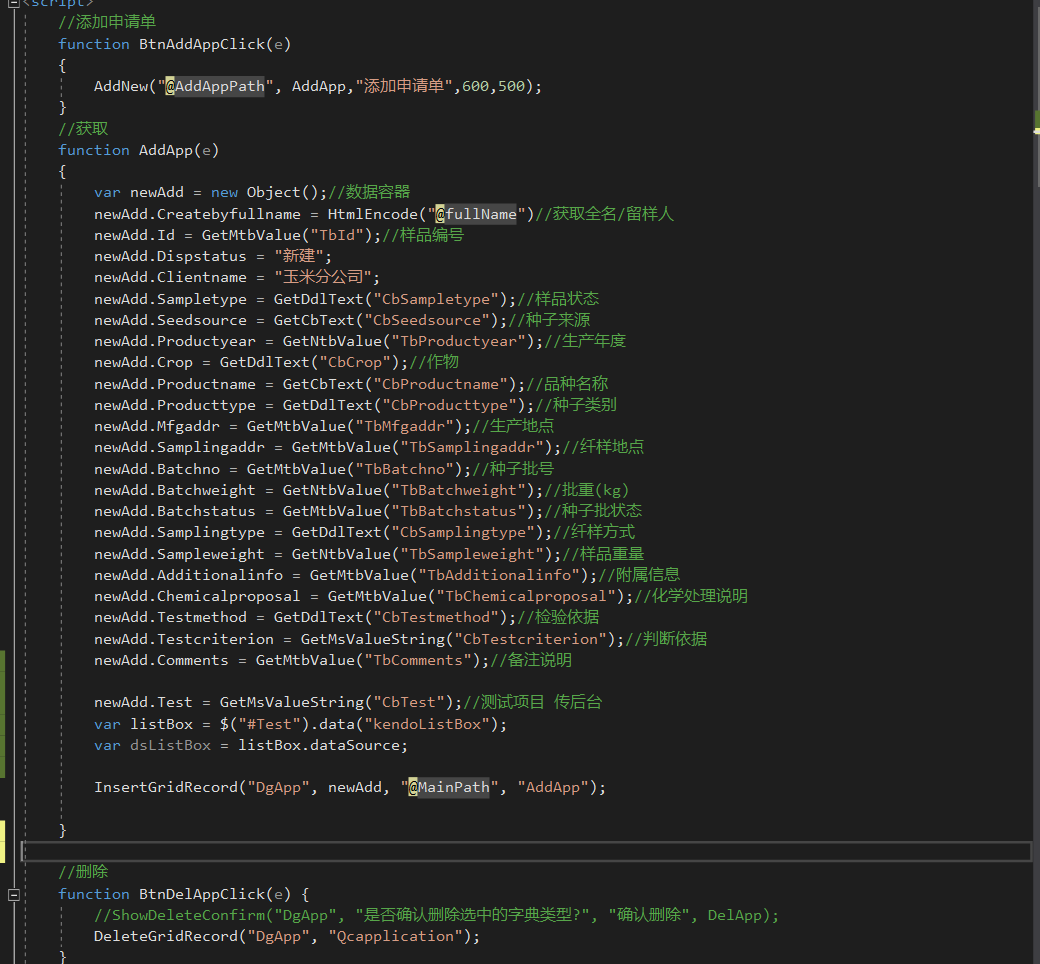
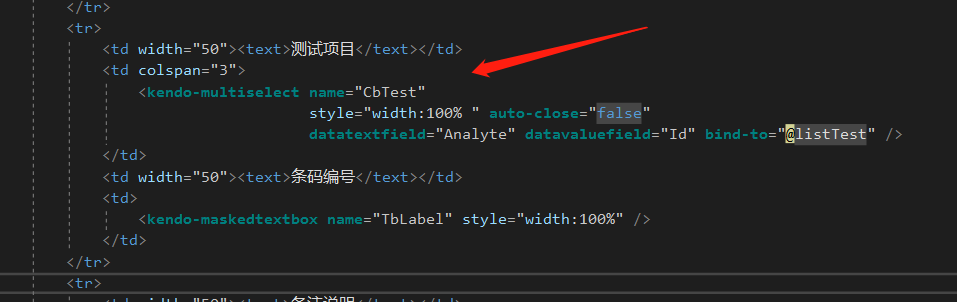
 这是我前端不知道怎么获取添加进来的信息
这是我前端不知道怎么获取添加进来的信息 这是后台想把信息加入到子表
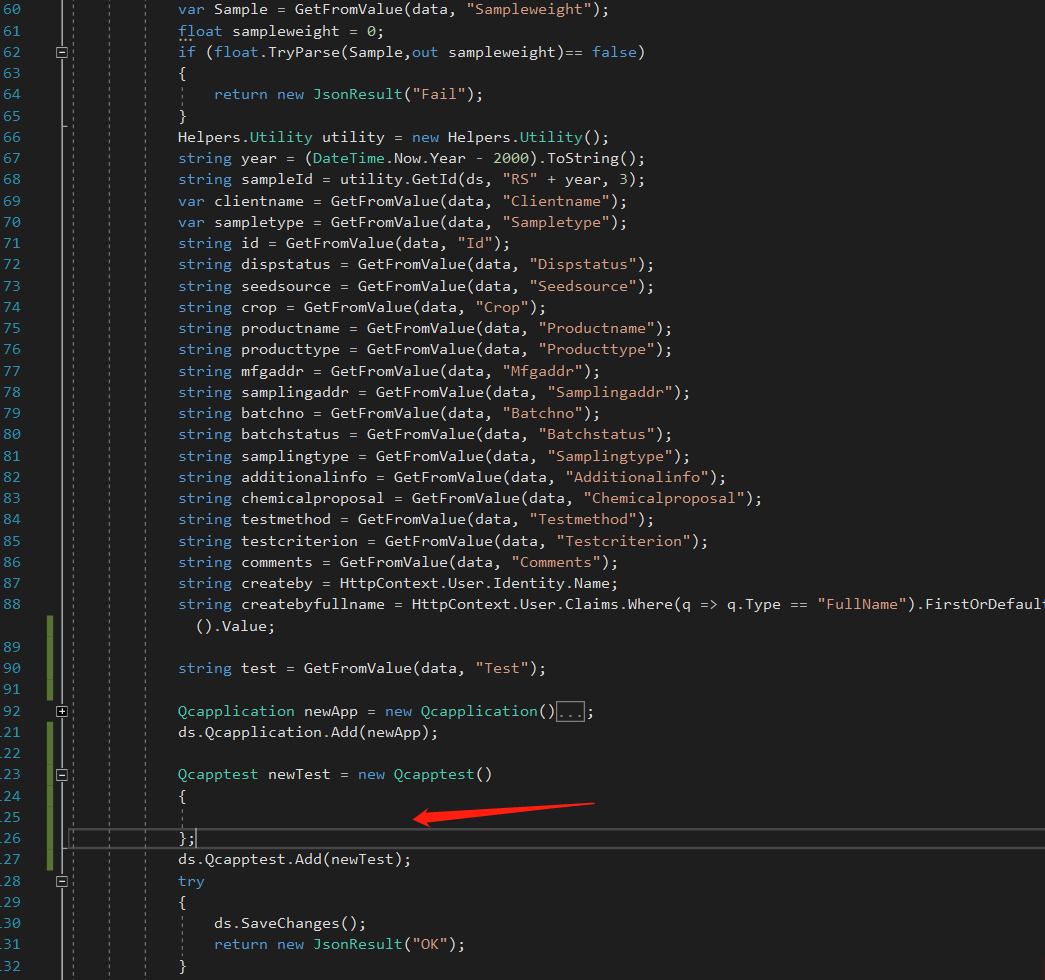
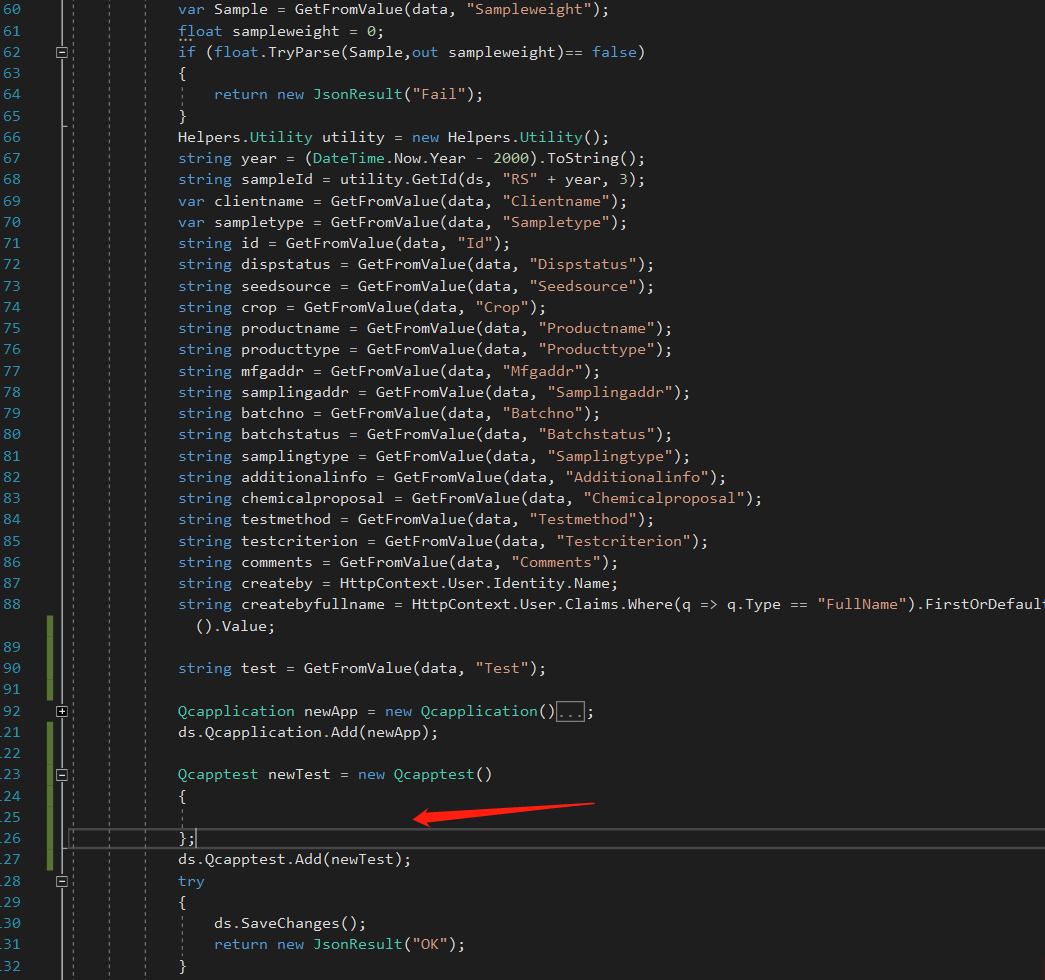
这是后台想把信息加入到子表
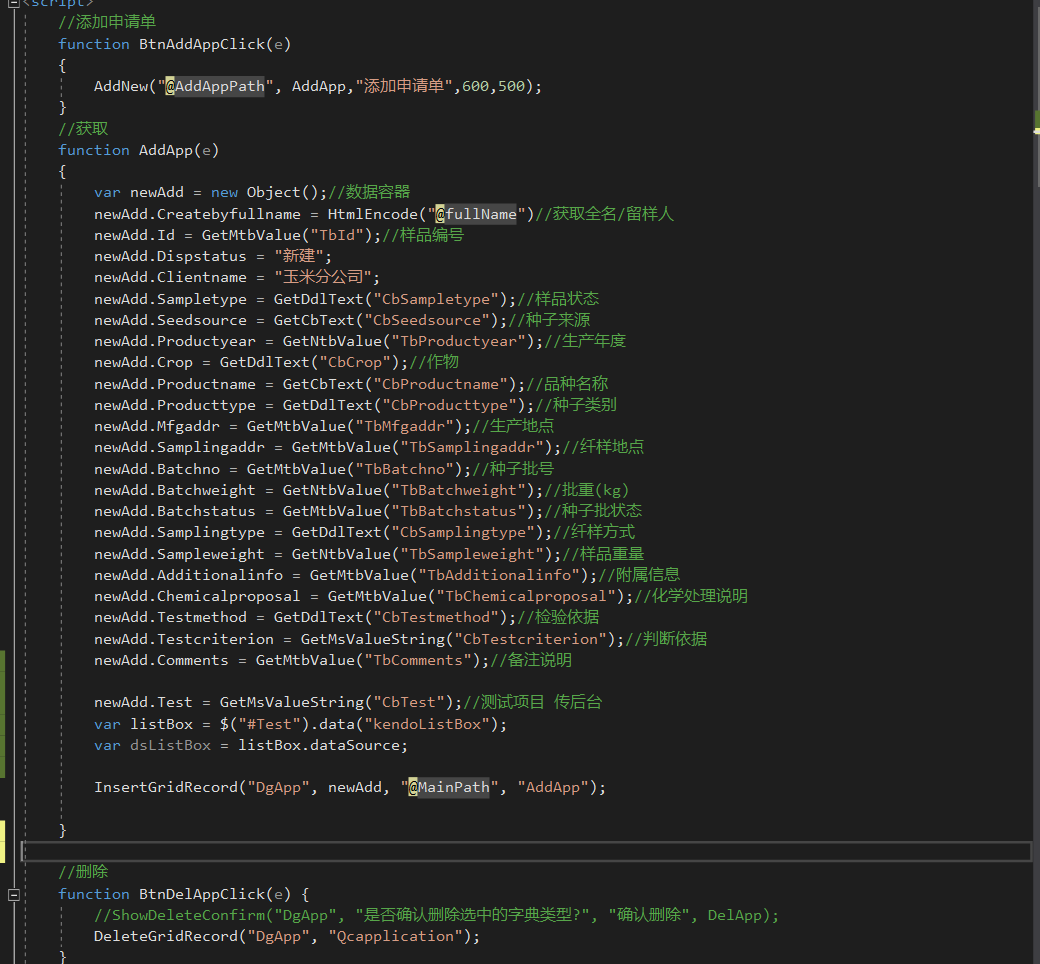
这是我添加窗口的代码
那个大神知道怎么写码着急啊!添加获取的ID是01.02.03
 这是我添加窗口要把信息添加到下面子表
这是我添加窗口要把信息添加到下面子表
 这是我前端不知道怎么获取添加进来的信息
这是我前端不知道怎么获取添加进来的信息 这是后台想把信息加入到子表
这是后台想把信息加入到子表
这是我添加窗口的代码
那个大神知道怎么写码着急啊!添加获取的ID是01.02.03
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要将Multiselect选择项添加到子表,您可以在JavaScript中使用$.ajax或$.post来发送POST请求。以下是一个示例:
$(document).ready(function(){
// 获取多选框的选择项
var selectedItems = $("#yourSelect").data('kendoMultiSelect').selected();
// 创建一个对象数组,包含每个选中的条目
var itemsArray = [];
for(var i=0; i<selectedItems.length; i++){
itemsArray.push(selectedItems[i]);
}
// 发送POST请求到服务器
$.ajax({
url: 'yourServerUrl',
type: 'POST',
data: {items: JSON.stringify(itemsArray)},
success: function(response){
console.log(response);
},
error: function(xhr, status, error){
console.error(error);
}
});
});
请注意,您需要替换yourServerUrl和yourSelect为实际的URL和元素ID。
此外,如果您想要在jQuery中直接显示这些信息,请确保在页面加载后执行此操作。您可以这样做:
$(document).ready(function(){
// 获取多选框的选择项
var selectedItems = $("#yourSelect").data('kendoMultiSelect').selected();
// 创建一个对象数组,包含每个选中的条目
var itemsArray = [];
for(var i=0; i<selectedItems.length; i++){
itemsArray.push(selectedItems[i]);
}
// 显示数据
$("#resultDiv").html(JSON.stringify(itemsArray));
});
这将在页面上显示JSON格式的数据,包括所有选中的条目。如果需要的话,可以将其转换回HTML或其他形式以适合您的需求。