

没问题你的代码,你不是将代码放到dom对象上面了,这样dom未生成为null调用相关方法会报错导致代码无效。有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

<style>
#btn .active{color:#f00;display:inline-block;margin-right:10px}
#city span{display:none}
</style>
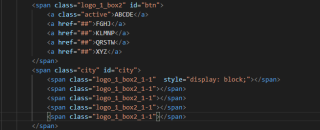
<span class="logo_1_box2" id="btn">
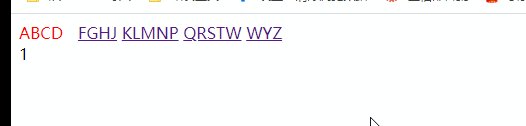
<a class="active">ABCD</a>
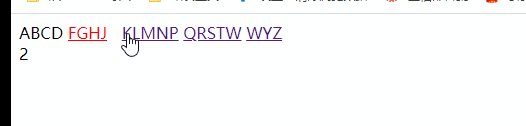
<a href="##">FGHJ</a>
<a href="##">KLMNP</a>
<a href="##">QRSTW</a>
<a href="##">WYZ</a>
</span>
<span class="city" id="city">
<span class="logo_1_box2_1-1" style="display:block">1</span>
<span class="logo_1_box2_1-1">2</span>
<span class="logo_1_box2_1-1">3</span>
<span class="logo_1_box2_1-1">4</span>
<span class="logo_1_box2_1-1">5</span>
</span>
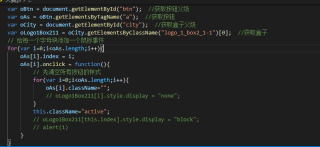
<script>
var oBtn = document.getElementById('btn');
var oAs = oBtn.getElementsByTagName('a');
var oCity = document.getElementById('city');
var oLogo1box211 = oCity.getElementsByClassName('logo_1_box2_1-1');//[0]//不要取下标,去下标变dom对象非dom数组了,下面代码会出错
for (var i = 0; i < oAs.length; i++) {
oAs[i].index = i;
oAs[i].onclick = function () {
for (var i = 0; i < oAs.length; i++) {
oAs[i].className = '';
oLogo1box211[i].style.display='none'
}
this.className = 'active';
oLogo1box211[this.index].style.display = 'block'
}
}
</script>