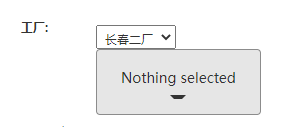
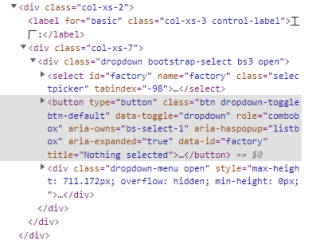
bootstrop-select 下拉选项多了个按钮,不知道是怎么来的,应该怎样清除掉?


html代码:
<div class="col-xs-2">
<label for="basic" class="col-xs-3 control-label">工厂:</label>
<div class="col-xs-7">
<select id="factory" name="factory" class="selectpicker"></select>
</div>
</div>
js代码:
getfactory()
function getfactory() {
console.log("进入工厂筛选");
$.ajax({
type: "POST",
// cache: false,
url: "/api/param/factoryselect",
dataType: "Json",
async: true,
success: function (data) {
console.log(data, '1');
$.each(data, function (i) {
$('#factory.selectpicker').append("<option value="</span> + data[i].工厂 + <span class="hljs-string">"\">" + data[i].工厂 + "</option>");
});
},
});
}

