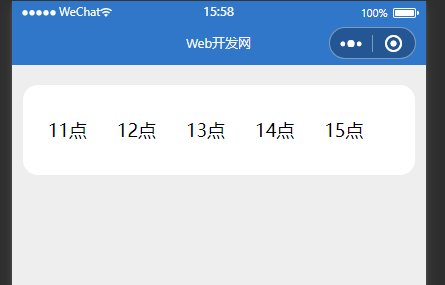
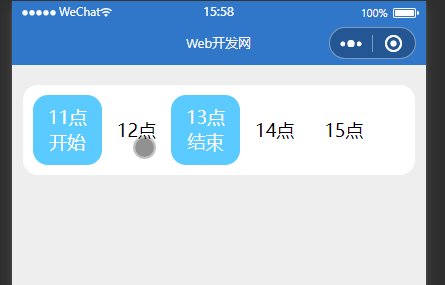
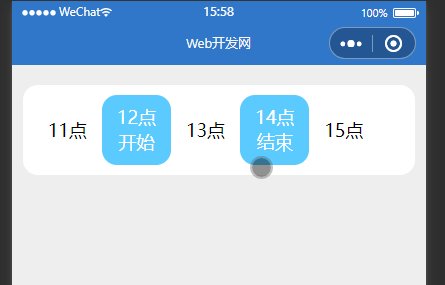
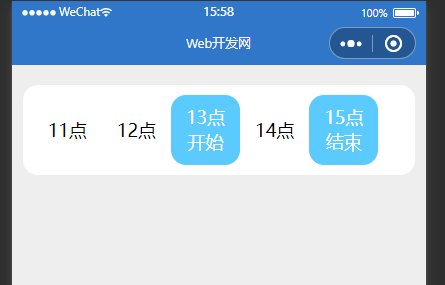
选择后效果如图所示:(微信小程序),求各位告知!谢谢各位!感激不尽
3条回答 默认 最新
 CSDN专家-showbo 2021-09-01 15:02关注
CSDN专家-showbo 2021-09-01 15:02关注DMEO如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~

demo.js
Page({ data: { hours:[11,12,13,14,15], counter:0, startIndex:-1, endIndex:-1 }, setClick(e){ var ds=e.target.dataset; this.data[this.data.counter==0?'startIndex':'endIndex']=ds.index; this.data.counter++; console.log(JSON.stringify(this.data)) if(this.data.counter>2){//点2次后重置 this.data.counter=1; this.data.startIndex=ds.index; this.data.endIndex=-1; } this.setData({counter:this.data.counter,startIndex:this.data.startIndex,endIndex:this.data.endIndex}) } })demo.wxss
page{background:#eee} .container{background:#fff;border-radius:15px;padding:10px;max-width:90%;margin:20px auto;display:flex;} .container .item{border-radius: 15px;line-height:40px;font-size:18px;padding:15px;height:40px} .container .active{background:#5bcaff;line-height:15px} .container .active::after{content:'开始';display: block;margin-top:10px;text-align:center;} .container .end::after{content:'结束';}demo.wxml
<view class="container"> <view class="item{{startIndex==index?' active':''}}{{endIndex==index?' active end':''}}" data-index="{{index}}" wx:for="{{hours}}" bindtap="setClick">{{item}}点</view> </view>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 请问我该如何添加自己的数据去运行蚁群算法代码
- ¥20 用HslCommunication 连接欧姆龙 plc有时会连接失败。报异常为“未知错误”
- ¥15 网络设备配置与管理这个该怎么弄
- ¥20 机器学习能否像多层线性模型一样处理嵌套数据
- ¥20 西门子S7-Graph,S7-300,梯形图
- ¥50 用易语言http 访问不了网页
- ¥50 safari浏览器fetch提交数据后数据丢失问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
