<script>
window.onload = function() {
setTimeout('haha()', 1000);
function haha() {
console.log('haha');
}
};
</script>
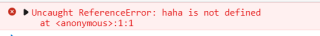
这样写会报错

但是去掉windows.onload就不会了
如
<script>
setTimeout('haha()', 1000);
function haha() {
console.log('haha');
}
</script>
这是为什么呢?








