
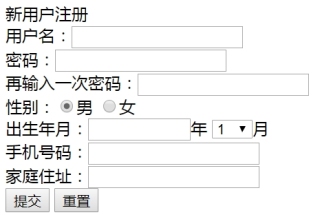
在注册页面上,利用JS进行前台数据检查,实现如下功能:
用户名不能为空
密码不能为空
密码和确认密码相同
出生年份不能为空且必须为数字
手机号码必须为11位数字
若有一项不满足,则弹出对话框进行提示。

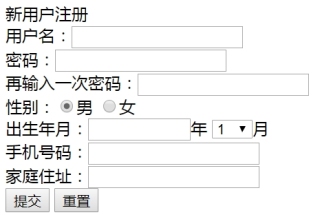
在注册页面上,利用JS进行前台数据检查,实现如下功能:
用户名不能为空
密码不能为空
密码和确认密码相同
出生年份不能为空且必须为数字
手机号码必须为11位数字
若有一项不满足,则弹出对话框进行提示。
参考:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 用户注册 </title>
<script type="text/javascript">
function check(){
if(form1.username.value==""){
alert("请输入用户名称");
form1.username.focus();
return false;
}
var cardno = form1.cardno.value;
if(cardno==""){
alert("请输入身份证号码");
form1.cardno.focus();
return false;
}
if(cardno.length !=18){
alert("身份证号码必须为18位");
form1.cardno.focus();
return false;
}
var age = form1.age.value;
if(age==""){
alert("请输入年龄");
form1.age.focus();
return false;
}
if(isNaN(age)){
alert("请输入0~9之间的数字");
form1.age.focus();
return false;
}
if(parseInt(age)<0 || parseInt(age)>150){
alert("年龄必须在0~150之间");
form1.age.focus();
return false;
}
if(form1.sex.value==""){
alert("请选择性别");
return false;
}
if(form1.password.value==""){
alert("请输入密码");
form1.password.focus();
return false;
}
if(form1.password.value!=form1.cfgpwd.value){
alert("密码与确认密码不一致");
form1.cfgpwd.focus();
return false;
}
var len = document.form1.hobit.length;
for(var i = 0;i<len;i++){
if(document.form1.hobit[i].checked){
alert(document.form1.hobit[i].value);
}
}
return true;
}
</script>
</head>
<body>
<table align="center" border="0" width="1000">
<tr>
<td>
<a href="" id="url" target="_blank"><img id="adpic" src="" border="0" width="1000" height="150"></a>
</td>
</tr>
<tr>
<td align="right" id="times"></td>
</tr>
</table>
<hr color="red" width="1000" />
<h2 align="center">用户注册</h2>
<form name="form1" action="" method="post" onsubmit="return check();">
<table width="1000" align="center" border="0" cellpadding="0" cellspacing="0">
<tr height="40" bgcolor="pink">
<td align="right">用户名称</td>
<td><input type="text" name="username" id="username" value="admin"></td>
<td align="right">身份证号码</td>
<td><input type="text" name="cardno" id="cardno" maxlength="18" value="123456789012345678"></td>
</tr>
<tr height="40" bgcolor="coffee">
<td align="right">年龄</td>
<td><input type="text" name="age" id="age" maxlength="3" value="123"></td>
<td align="right">性别</td>
<td><input type="radio" name="sex" id="sex" value="男" checked>男<input type="radio" name="sex" id="sex" value="女">女</td>
</tr>
<tr height="40" bgcolor="pink">
<td align="right">民族</td>
<td>
<select name="nation" id="nation" style="width:155px">
<option value="汉族">汉族</option>
<option value="苗族">苗族</option>
<option value="壮族">壮族</option>
<option value="侗族">侗族</option>
<option value="其他">其他</option>
</select>
</td>
<td align="right">地址</td>
<td>
<select name="province" id="province" onchange="citydata();"></select>
<select name="city" id="city" onchange="countydata();"></select>
<select name="county" id="county"></select>
</td>
</tr>
<tr height="40" bgcolor="coffee">
<td align="right">登录密码</td>
<td><input type="password" name="password" id="password" value="1234"></td>
<td align="right">确认密码</td>
<td><input type="password" name="cfgpwd" id="cfgpwd" value="1234"></td>
</tr>
<tr height="40" bgcolor="pink">
<td align="right">工作单位</td>
<td><input type="text" name="job" id="job"></td>
<td align="right">兴趣爱好</td>
<td>
<input type="checkbox" name="hobit" id="hobit" value="上网">上网
<input type="checkbox" name="hobit" id="hobit" value="睡觉">睡觉
<input type="checkbox" name="hobit" id="hobit" value="篮球">篮球
<input type="checkbox" name="hobit" id="hobit" value="足球">足球
<input type="checkbox" name="hobit" id="hobit" value="羽毛球">羽毛球
<input type="checkbox" name="hobit" id="hobit" value="跑步">跑步
<input type="checkbox" name="hobit" id="hobit" value="其他">其他
</td>
</tr>
<tr height="40" bgcolor="coffee">
<td align="right" width="100">备注</td>
<td colspan="3"><textarea name="remark" id="remark" style="width:900px;height:100px"></textarea></td>
</tr>
<tr bgcolor="pink" height="50">
<td colspan="4" align="center"><input type="submit" value=" 注 册 " ><input type="reset" value=" 填错了,清空内容!" ></td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
//定义数组
var adpic = [
["images/banner.jpg","http://www.sina.com.cn"],
["images/banner1.jpg","http://www.qq.com"],
["images/banner2.jpg","http://www.baidu.com"],
["images/banner3.jpg","http://www.cctv.com.cn"],
["images/banner4.jpg","http://www.csdn.net"]];
var index=0;
var arr = ["江西省",[
"赣州市",["南康区","章贡区","赣县","石城县"],
"南昌市",["东湖区","西湖区"]
],
"广东省",[
"广州市",["天河区","荔湾区"],
"东莞市",["厚街镇","大岭山镇"]
],
"湖南省",[
"长沙市",["芙蓉区","天心区"],
"常德市",["桃源县","安乡县"]
]
];
function initad(){
index = index % 5;
var imgaddr = adpic[index][0];
var url = adpic[index][1];
var imgid = document.getElementById("adpic");
var linkurl = document.getElementById("url");
imgid.src=imgaddr;
linkurl.href=url;
index++;
/*
setTimeout("initad();",1000);1秒钟以后执行initad()函数,只会执行一次
setInterval("initad();",1000);每隔1秒钟运行一次initad()函数
*/
//获取系统时间
var d = new Date();
var year = d.getYear()+1900;
var month = d.getMonth()+1;
var day = d.getDate();
var hour = d.getHours();
var minute = d.getMinutes();
var second = d.getSeconds();
var sdate = "当前时间:"+year +"年"+ month+"月" + day+"日 "+hour +":"+minute +":"+second;
document.getElementById("times").innerHTML=sdate;
setTimeout("initad();",1000);
}
//获取省
function prov(){
var province = document.getElementById("province");
for(var i = 0;i<arr.length;i++){
var arr1=arr[i];
//判断元素是普通的值还是数组
if(!(arr1 instanceof Array)){
//不是数组的元素放在省的下拉框中
province.options[province.options.length] = new Option(arr1,arr1);
}
}
citydata();
}
//获取省对应的市
function citydata(){
//获取选中的省
var provdata = document.getElementById("province").value;
//获取显示市的下拉框
var city = document.getElementById("city");
for(var i = 0;i<arr.length;i++){
var arr1=arr[i];
//只处理一维数组中不是数组的元素
if(!(arr1 instanceof Array)){
if(arr1==provdata){
//获取对应省份的二维数组(所有的市)
var citydata = arr[i+1];
//清空市下拉框中所有的选项
city.options.length=0;
for(var j=0;j<citydata.length;j++){
if(!(citydata[j] instanceof Array)){
city.options[city.options.length] = new Option(citydata[j],citydata[j]);
}
}
}
}
}
countydata();
}
function countydata(){
//获取县的下拉框
var county = document.getElementById("county");
//获取选中的市
var city = document.getElementById("city").value;
county.options.length=0;
for(var i = 0;i<arr.length;i++){
var arr1=arr[i];
//省对应的数组才处理(所有的市)
if(arr1 instanceof Array){
var citydata = arr[i];
for(var j=0;j<citydata.length;j++){
if(!(citydata[j] instanceof Array)){
var countydata = citydata[j];
if(countydata==city){
//获取当前市对应的所有县区
var items = citydata[j+1];
for(var k=0;k<items.length;k++){
county.options[county.options.length] = new Option(items[k],items[k]);
}
}
}
}
}
}
}
initad();
prov();
</script>