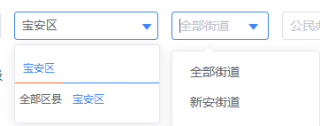
自己写了一个区域组件,点击展开,点击别的地方就关闭,但是点击 el-select 街道组件,就关闭不了自己写的区域组件
el-select 的获取焦点或者change是不会触发click 的冒泡,那如果我要实现,点击 el-select 街道组件就关闭区域组件,是否只能一个一个加事件(因为这个页面有很多 el-select ,而且还有很多这种页面),有没有更好的解决办法

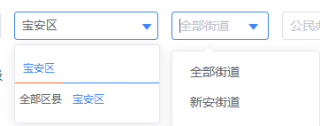
自己写了一个区域组件,点击展开,点击别的地方就关闭,但是点击 el-select 街道组件,就关闭不了自己写的区域组件
el-select 的获取焦点或者change是不会触发click 的冒泡,那如果我要实现,点击 el-select 街道组件就关闭区域组件,是否只能一个一个加事件(因为这个页面有很多 el-select ,而且还有很多这种页面),有没有更好的解决办法