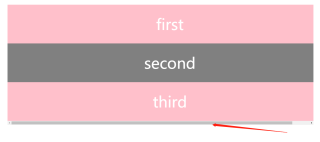
做了个响应式导航菜单的练习,虽然放大后达到了效果,但是为什么出现了滚动条?求指导一下我,这是什么问题,如何让滚动条消失?@media中明明设置了width: 100%; 那么这个100%是按照哪个对比参照去了,怎么还出现滚动条超过百分比了?
代码图片如下!本人是个小白,这么愚蠢的问题希望得到解答!不胜感激
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
background-color: pink;
/* 因为ul没有设置长宽,所以这时的li是溢出的,设置了overflow之后可以包含溢出的。比如hidden是隐藏溢出的内容,因为本身没有长宽所以就转变成“自动长宽”把自己的东西包含进来,当时auto也行。 */
overflow: auto;
padding: 0;
margin: 0;
}
li {
float: left;
padding: 10px;
list-style-type: none;
}
a {
text-decoration: none;
color: white;
}
li:hover {
background-color: gray;
}
a:hover {
color: black;
}
/* 为什么放大会有滚动条为什么为什么为什么为什么??? */
@media screen and (max-width: 600px) {
li {
float: none;
width: 100%;
text-align: center;
}
}
</style>
</head>
<body>
</div>
<ul>
<li><a href="">first</a></li>
<li><a href="">second</a></li>
<li><a href="">third</a></li>
</ul>
</div>
</body>
</html>