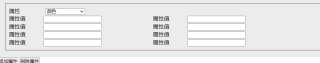
appendTo()方法添加的DOM元素,与原本的DOM 元素之间不能对齐。按道理不会出现这种状态,因为他们使用的是同样的CSS样式。求解答,先谢谢了。代码如下:
<body>
<div class="contentpage">
<div class="content-father">
<ul class="table">
<div class="table-attr">
<div class="attr-name">属性</div>
<div class="detail-attr">
<select class="options" name="属性" id="">
<option value="颜色">颜色</option>
<option value="尺寸">尺寸</option>
</select>
</div>
</div>
<li class="table-attr detail-cot">
<div class="attr-name">属性值</div>
<div class="detail-attr">
<form class="inputs" action="">
<input type="text">
</form>
</div>
</li>
<li class="table-attr detail-cot">
<div class="attr-name">属性值</div>
<div class="detail-attr">
<form class="inputs" action="">
<input type="text">
</form>
</div>
</li>
<p></p>
</ul>
</div>
</div>
<div>
<button id="appendto">添加属性</button> <button id="remove">删除属性</button></button>
</div>
</body>
```css
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
border: 0;
}
ol,
ul,
li {
list-style: none;
}
.contentpage {
background-color: rgb(236, 236, 236);
width: 100%;
padding: 20px;
box-sizing: border-box;
}
.content-father {
border: 1px solid #333;
box-sizing: border-box;
width: 100%;
padding: 10px;
}
.table {
width: 100%;
}
.table-attr {
width: 50%;
box-sizing: border-box;
}
.detail-cot {
display: inline-block;
box-sizing: border-box;
width: 45%;
}
.attr-name {
width: 100px;
display: inline-block;
}
.detail-attr {
display: inline-block;
width: 50%;
}
.options {
width: 50%;
}
.inputs {
width: 100%;
}
p {
margin-block-start: 0;
margin-block-end: 0;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#appendto").click(function () {
$("<li class='table-attr detail-cot'><div class='attr-name'>属性值</div><div class='detail-attr'><form class='inputs' action=''><input type='text'></input></form></div></li>").prependTo("p");
$("<li class='table-attr detail-cot'><div class='attr-name'>属性值</div><div class='detail-attr'><form class='inputs' action=''><input type='text'></input></form></div></li>").prependTo("p");
});
});
</script>
<script>
$(document).ready(function () {
$("#remove").click(function () {
$("li:nth-last-child(1)").remove();
$("li:nth-last-child(2)").remove();
});
});
</script>
```