从仓库上下载来后,一直打包失败,尝试过更换node.js版本,从新版到10.22.0。据开发描述是开发组成员都能打包。
执行语句为:
cnpm install
npm run dll
npm run build




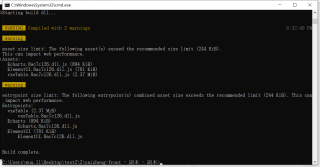
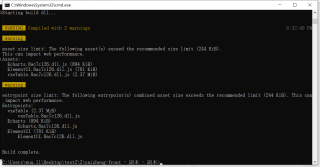
尾部报错

在这之后,我尝试通过关闭eslint后打包dist成功!请问大家现在是我本地打包的问题还是开发代码问题?!
修改方式为 在vue.config.js中module.exports{添加lintOnSave:false,}
从仓库上下载来后,一直打包失败,尝试过更换node.js版本,从新版到10.22.0。据开发描述是开发组成员都能打包。
执行语句为:
cnpm install
npm run dll
npm run build





在这之后,我尝试通过关闭eslint后打包dist成功!请问大家现在是我本地打包的问题还是开发代码问题?!
修改方式为 在vue.config.js中module.exports{添加lintOnSave:false,}
这是由于eslint语法限制。在vue cli3里不再有build文件夹,所以你修改那个配置文件才可以成功打包,修改这个并不会对你开发代码产生太大影响,只是用来解决打包问题,放心好了