用的element ui组件,需要修改组件的样式,用的是/deep/,然后样式在本地的效果都能实现,打包上传到服务器后所有设置的/deep/样式都失效了,这是什么原因导致的。
1条回答 默认 最新
 你好!机器人 2021-10-22 12:00关注
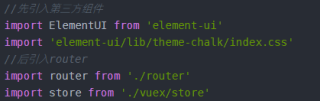
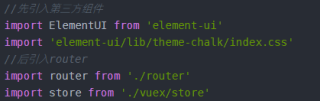
你好!机器人 2021-10-22 12:00关注main.js中的引入顺序调整一下,把第三方组件放在前面,router放在后面引入
 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
用的element ui组件,需要修改组件的样式,用的是/deep/,然后样式在本地的效果都能实现,打包上传到服务器后所有设置的/deep/样式都失效了,这是什么原因导致的。
main.js中的引入顺序调整一下,把第三方组件放在前面,router放在后面引入