每次改一行代码都要重新编译几分钟。块要疯了。块来个大佬帮帮忙,。前端新手,框架我来之前别人搭的,
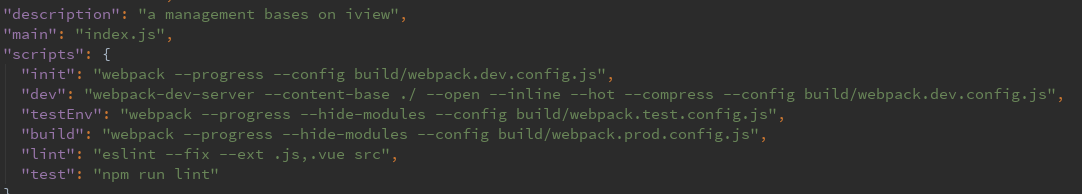
package.json里的dev配置是有热更新插件的
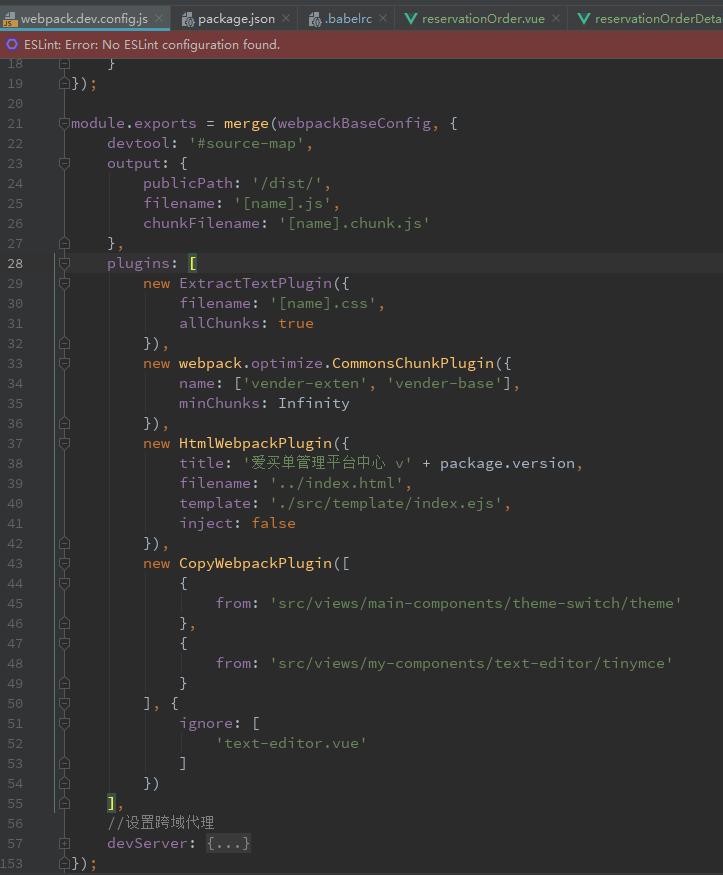
dev.config里的设置

求个大佬帮忙解决下
iview框架每次修改文件都要全部编译,无法热更新
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-08 15:03关注
你知我知皆知 2024-08-08 15:03关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
在使用Vue CLI创建项目时,可能会遇到开发环境与生产环境之间的差异问题,导致在开发环境中进行更改后,可能无法在生产环境中即时应用这些更改。这通常被称为“热更新”问题。
针对您的问题,建议您尝试以下步骤:
-
安装
@vue/cli-plugin-babel:如果您的项目是基于Vue CLI 3.x或更高版本创建的,请确保已经安装并启用@vue/cli-plugin-babel。您可以使用以下命令安装它:npm install @vue/cli-plugin-babel --save-dev -
禁用
@vue/cli-plugin-babel:如果您希望保持项目的原貌,并且不希望进行任何热更新,则可以将@vue/cli-plugin-babel禁用。首先,打开package.json文件,在"scripts"部分找到"lint"和"test"脚本,然后取消注释它们,并删除相应参数。例如:"scripts": { "lint": "eslint --ext .js,.vue src", "test": "jest" } -
手动编译文件:为了在开发环境中测试您的更改,您可以手动执行Webpack的
--progress选项,以查看编译过程中的详细信息。您可以使用以下命令:npm run dev -- --progress -
使用热模块替换(HMR):虽然您不能直接使用热模块替换功能,但可以通过手动编辑源码来实现类似的效果。例如,您可以使用
<script setup>标签编写一个简单的组件,用于测试您的更改是否正确。然后,可以在浏览器中刷新页面,以便看到更改是否被自动应用。 -
使用
copy-webpack-plugin:通过添加copy-webpack-plugin到您的webpack配置中,可以复制静态资源(如CSS、JavaScript等),从而避免重复编译。您可以在webpack.dev.config.js文件中添加以下代码:const CopyWebpackPlugin = require('copy-webpack-plugin'); plugins: [ new CopyWebpackPlugin([ // 复制你的静态资源 ]), ],
以上方法应该可以帮助您解决热更新的问题。希望对您有所帮助!
解决 无用评论 打赏 举报-
