关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
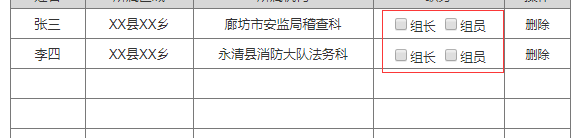
iview 表格自定义render函数,如何放入radio单选?
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 devmiao 2018-09-26 15:49关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?评论 打赏解决 1无用举报
devmiao 2018-09-26 15:49关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?评论 打赏解决 1无用举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2019-01-08 10:18zql_ll的博客 第一步先定义个 currentid:0 然后 { title: '选择', key: 'chose', width: 70, align: 'center', render: (h, params) => { let id = para...
- 2020-08-13 13:48南小鱼的博客 1、iview table 中操作按钮用到modal,想要改变modal实现两个单选,并根据选择传不同的值给后台 代码: <Table border ref="selection" :columns="tableColumns" :data="tableData" ></Table> ...
- 2019-08-22 14:58IT博客技术分享的博客 根据官网实现如下: 代码如下: <template> <RadioGroup v-model="disabledGroup"> <Radio label="金斑蝶">.../Radio>...Radio label="爪哇犀牛">.../Radio>...Radio la...
- 2020-04-22 17:06缘飞梦的博客 零、render 1、语法 以下分别定义了:标签名称,(样式,事件等综合内容),显示内容 render: (h, params) => { return h('span', { style: { color: '#FF7D41' }, on:...
- 2019-05-17 16:53IT博客技术分享的博客 注意事项②: tab 上不显示 radio 选中的值是因为是:指针除了问题; 这时候需要转换一下: this.data3 = JSON.parse(JSON.stringify(this.data3)); 最后为了方便大家的沟通与交流请加QQ群: 625787746 请进QQ群...
- 2019-07-23 09:30梦想 ~~ 真诚的博客 render: (h, params) => { let id = params.row.id ; let flag = false; if (this.currentChoose === id) { flag = true } else { flag = false } let self = this return h(‘div’, [ h(‘Radio’, { ...
- 2021-01-30 06:57HOWARD ZHOU的博客 1、iview+vue中,对表头的动态设置:iview表头若是需要动态设置,可以有两个方法,第一种:children: [{title:‘2017年‘,align:‘center‘,key:‘firstYear‘,renderHeader: (h, index)=>{return h(‘div‘, {...
- 2020-08-18 14:08haoxinqing222的博客 table中添加单选,在table的列数据中添加render函数 // 首先在data中定义 currentid:'' // 然后在table的列数据的第一列添加如下代码 { title: '选择', key: 'choose', width: 70, align: 'center', render: (h...
- 2018-09-26 14:59weixin_30897233的博客 1、iview+vue中,对表头的动态设置: iview表头若是需要动态设置,可以有两个方法,第一种: children: [ { title: '2017年', align: 'center', key: 'firstYear', ren...
- 2020-11-13 10:43雷迪嘎嘎的博客 因为经常做后台项目,需要使用表格分页,UI组件一直用的element,但是这个表格用起来感觉很乱,就像在写原生的table,而不像一个组件,没有iview的表格功能那么好用,iview表格是用一个data数据跟columns参数 就可以...
- 2022-05-16 20:56lucky*girl的博客 2、实现方式:引入iview组件中的table表格,在render函数中添加单选框。(注意此时可以用id作为互斥条件) 3、代码实现 <Drawer class="modelwu" :title="dispatchTitle" v-model="doawerShow" width="660" @...
- 2019-09-02 14:40生如夏花❀❀的博客 iview使用记录checkBox多选框Radio单选框Select选择器Switch 开关Table表格 checkBox多选框 在组合使用时, v-model绑定的数组中有label的value值即是选中状态。CheckboxGroup 上@on-change返回已选中的数组。 <...
- 2017-12-07 16:37我在世界的尽头想你的博客 使用iview一定会用到render,毕业设计项目,...render函数的解释在官方文档里写的很清楚,但是我是小白啊,经过一夜的奋斗,终于弄清楚了它的使用,不是大神,不敢说源码什么的全部清楚。。。哈哈哈。。。 我的
- 2021-03-25 20:37Zing-Young的博客 安装iview npm install view-design --save 导入iview 在main.js中导入iview import ViewUI from 'view-design'; import 'view-design/dist/styles/iview.css'; Vue.use(ViewUI); 按需引用iview组件 a.安装babel ...
- 2022-08-28 20:55~-小白菜-~的博客 关于 ElementUI 表格中的CheckBox 点击后发生偏移跟CheckBox后出现小圆点的问题
- 2019-08-13 16:18qq411397201的博客 vue单选框默认选中,如图: 不能默认显示代码 <Label>是否关键岗位</Label> <RadioGroup v-model="addPosition.isKey"> <Radio label="true"><span>是</span><...
- 2022-09-17 22:27_聪明勇敢有力气的博客 </div> v-model 绑定radio 绑定同一个值的时候本身就是互斥的 省略name不用写 radio单选框也要绑定value <div class="gender"> <label for="male"> <input type="radio" id="male" v-model="gender" value="male" /...
- 没有解决我的问题, 去提问