我想将后台传入的数据,竖向排列,且左边有表单每一行的名。现在是

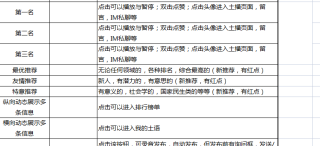
我想做成类似于这种

左边是表的行名,右边是从后台查询出来的数据,一一对应左边的字段
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>土星音乐</title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h1 style="text-align: center">土星音乐查询</h1>
<div class="main" style="text-align: center"><br>
<!-- <form action="http://localhost:8080/singleNameAccurately">-->
<!-- <input type="text" id="text001" name="singleName" placeholder="输入歌名"/></td>-->
<!-- <input type="submit" value="查询" id="query" onclick="query()">-->
<!-- </form>-->
<input type="text" id="text001" name="singleName" placeholder="输入歌名"/></td>
<button type="submit" value="查询" id="query" onclick="query()">查询</button>
<!-- <button onclick="query()">查询</button><br><br>-->
<div class="content">
<table>
<thead>
<tr>
<th class="tId">序号</th>
</tr>
<tr>
<th class="tName">歌曲</th>
</tr>
<tr>
<th class="tAddress">链接</th>
</tr>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div class="empty">
· · · · · · 显示区域 · · · · · ·
</div>
</div>
</div>
</body>
<script>
// function fff() {
// var text001 = document.getElementById(text001);
// return text001;
// }
//查询
function query() {
$.ajax({
type: "post",
url: "http://localhost:8080/singleNameAccurately",
dataType: "json",
// data: fff.valueOf(),
success: function (resp) {
show(resp);
}
});
}
//格式化数据并在class="main"的标签的中<tbody>中显示
function show(result) {
var cont = $(".main tbody");
cont.html(""); //清空
for (var row of result) {
var str =
"<tr>" + "<td>" + row.id + "</td>" +"<tr>" +
"<td>" + row.singleName + "</td>" +"<tr>" +
"<td>" + row.link + "</td>"+"</tr>"
;
cont.append(str);
}
//没有数据把空的内容显示出来
if (result.length > 0)
$(".empty").hide();
else
$(".empty").show();
}
</script>
<style>
body {
background-color: #EEEEEE;
margin: 0px;
padding: 0px;
}
table {
border-collapse: collapse;
table-layout: fixed;
}
table, td, th {
border: 1px solid #888;
text-align: center;
}
.main {
width: auto;
height: auto;
background-color: #FFFFFF;
padding-left: 80px;
padding-right: 80px;
padding-bottom: 30px;
margin: 10px auto;
position: relative;
border-radius: 360px 360px;
}
.main .content {
width: 300px;
}
.empty {
text-align: center;
padding: 4px;
display: block;
border: 0px solid #888;
border-width: 0px 1px 1px 1px;
}
.main .tId {
width: 100px;
}
.main .tName {
width: 100px;
}
.main .tAddress {
width: 100px;
}
</style>
</html>

