现在用vue编辑页面中需要使用CKEditor5富文本编辑器,
但是接口中获取的数据无法显示在CKEditor5中。
<el-form-item>
<div class="goods-editor">
<!-- 工具栏容器 -->
<div id="toolbar-container"></div>
<!-- 编辑器容器 -->
<div id="editor">
<p v-html="articleData.content"></p>
</div>
</div>
</el-form-item>
并且初始化的时候也赋值过
//初始化编辑器
CKEditor.create(document.querySelector("#editor"), {
removePlugins: ["MediaEmbed"], //除去视频按钮
language: "zh-cn", // 中文
ckfinder: {
uploaded: 1,
url: "/"
// 后端处理上传逻辑返回json数据,包括uploaded(选项true/false)和url两个字段
}
})
.then(editor => {
const toolbarContainer = document.querySelector("#toolbar-container");
toolbarContainer.appendChild(editor.ui.view.toolbar.element);
// 加载了适配器
editor.plugins.get("FileRepository").createUploadAdapter = loader => {
return new UploadAdapter(loader,editor,this);
};
this.editor = editor; // 将编辑器保存起来,用来随时获取编辑器中的内容等,执行一些操作
this.editor.setData(this.articleData.content)
})
.catch(error => {
console.error(error);
});
但无论如何都是无法显示。

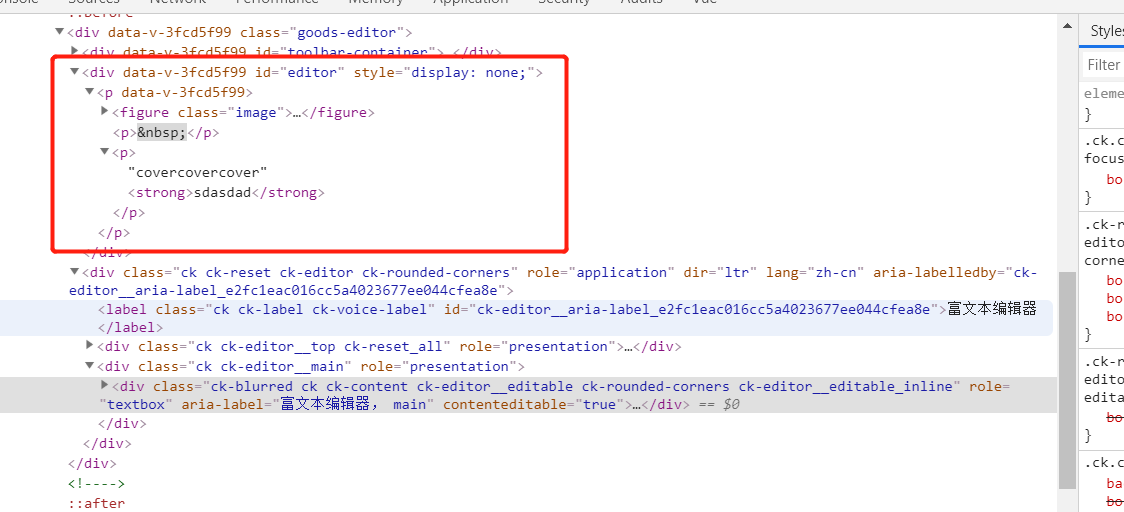
但是在控制台看代码的话可以看到在对应id内是有数据了
希望能有大神解答
