
<template>
<div style="margin: 50px;">
<div v-for="(v,i) in arrList" :key="i">
<el-checkbox-group v-model="arrList[i]">
<el-checkbox
v-for="(item) in data" :key="item.id"
:label="item.id"
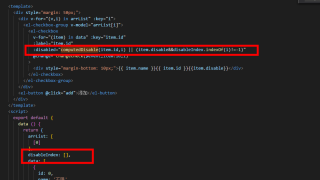
:disabled="computedDisable(item.id,i)"
@change="changeCheck($event,item.id,i)"
>
<div style="margin-bottom: 10px;">{{ item.name }}{{ item.id }}</div>
</el-checkbox>
</el-checkbox-group>
</div>
<el-button @click="add">添加</el-button>
</div>
</template>
<script>
export default {
data() {
return {
arrList: [
[0]
],
data: [
{
id: 0,
name: "不限",
identity: "nolimit",
disable: false
},
{
id: 1,
name: "采购人",
identity: "owner_name",
disable: false
},
{
id: 2,
name: "供应商",
identity: "bid_name",
disable: false
},
{
id: 3,
name: "中介方",
identity: "agency_name",
disable: false
},
{
id: 4,
name: "共同投标公司",
identity: "candidate_name",
disable: false
},
]
}
},
methods: {
computedDisable(id, i) {
if (this.arrList[i].includes(id)) {
return false
}
return !!this.arrList.flat().includes(id)
},
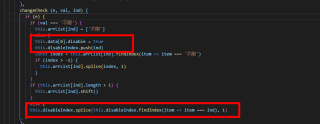
changeCheck(e, val, ind) {
if (e) {
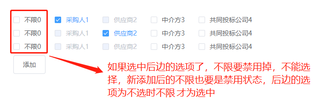
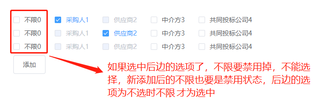
if (val === '不限') {
this.arrList[ind] = ['不限'];
} else {
const index = this.arrList[ind].findIndex(item => item === '不限');
if (index > -1) {
this.arrList[ind].splice(index, 1);
}
}
if (this.arrList[ind].length > 1) {
this.arrList[ind].shift()
}
}
},
add() {
this.arrList.push([])
}
}
}
</script>