当我在div盒子里的a转换成行内块元素时,随着font-size的变化顶部会有缝隙产生。但是转换成块元素时就不会收font-size影响,请问是什么原因?
body代码

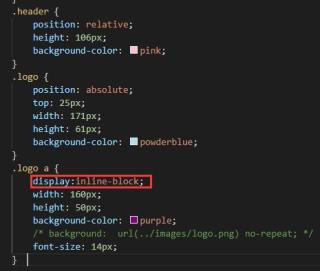
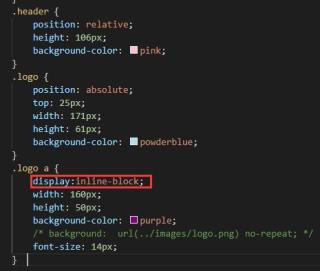
css样式

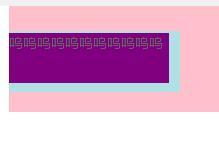
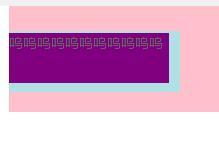
转换成inline-block行内块时有缝隙

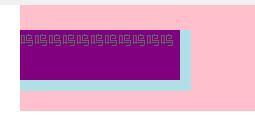
转换成block块元素时无缝隙

当我在div盒子里的a转换成行内块元素时,随着font-size的变化顶部会有缝隙产生。但是转换成块元素时就不会收font-size影响,请问是什么原因?
body代码


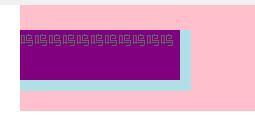
转换成inline-block行内块时有缝隙


产生原因:浏览器在解析HTML代码时,将上一行的结束标签和下一行的开始标签,解析为空格。
解决方法:1.将HTML代码写在同一行。2.将父元素字体大小设置为0,行内块元素内的字体单独设置。
可以给.logo样式加上:font-size:0